Como fazer uma toolbar com duas cores pela metade, indo de uma cor para a outra?
1 Resposta
O nome desse efeito é Dégradé (degradê) ou Gradient (gradiente). Pra usar um gradiente como fundo da sua barra, basta criar um XML com os dados dele na pasta Drawable e usá-lo como background da barra. No seu caso, o XML seria algo assim (troque pelas cores exatas que você quer)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#E81DCA"
android:endColor="#7566E3"
android:type="linear"/>
</shape>
Presumindo que chamamos o arquivo de gradiente_rosa_para_roxo.xml, o uso fica assim:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/gradiente_rosa_para_roxo"
app:popupTheme="@style/AppTheme.PopupOverlay" />
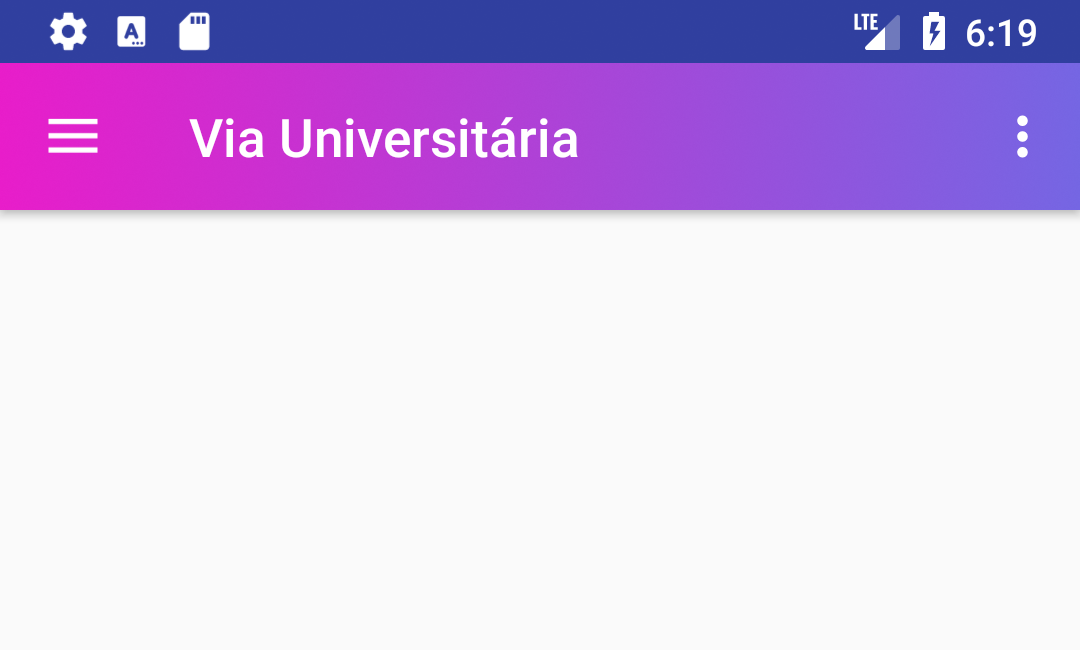
Resultado: