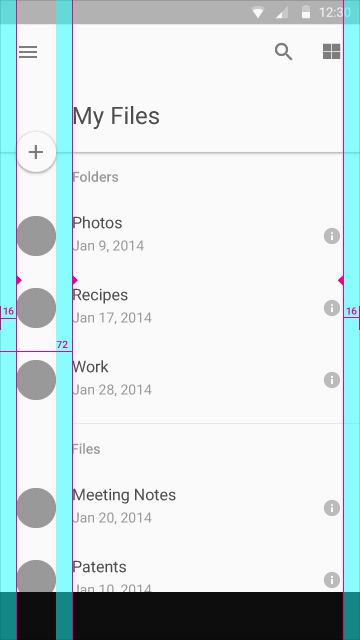
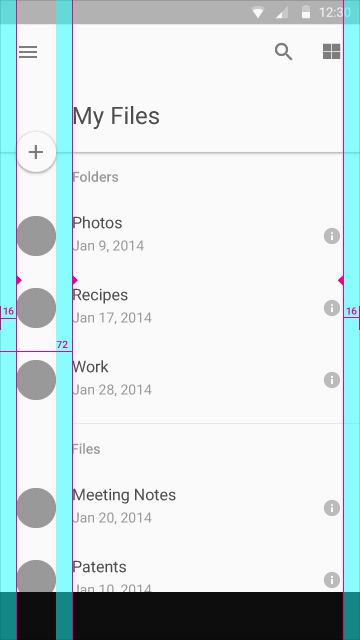
Por padrão existe um espaçamento no Toolbar de 16dp, então é necessário usar o método contentInsetStart definindo-o como 0dp. Leia mais sobre Metrics & keylines na documentação do Material Design. Veja a imagem das especificações:

Consegui refazer seu Toolbar, veja abaixo:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
app:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetRight="0dp"
app:contentInsetStart="0dp">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="56dp"
android:gravity="center"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login"
android:background="#639DAF"
android:textColor="#fff"
android:padding="6dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HOME"
android:layout_centerVertical="true"
android:textColor="#639DAF"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_dialer"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:background="#639DAF" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>