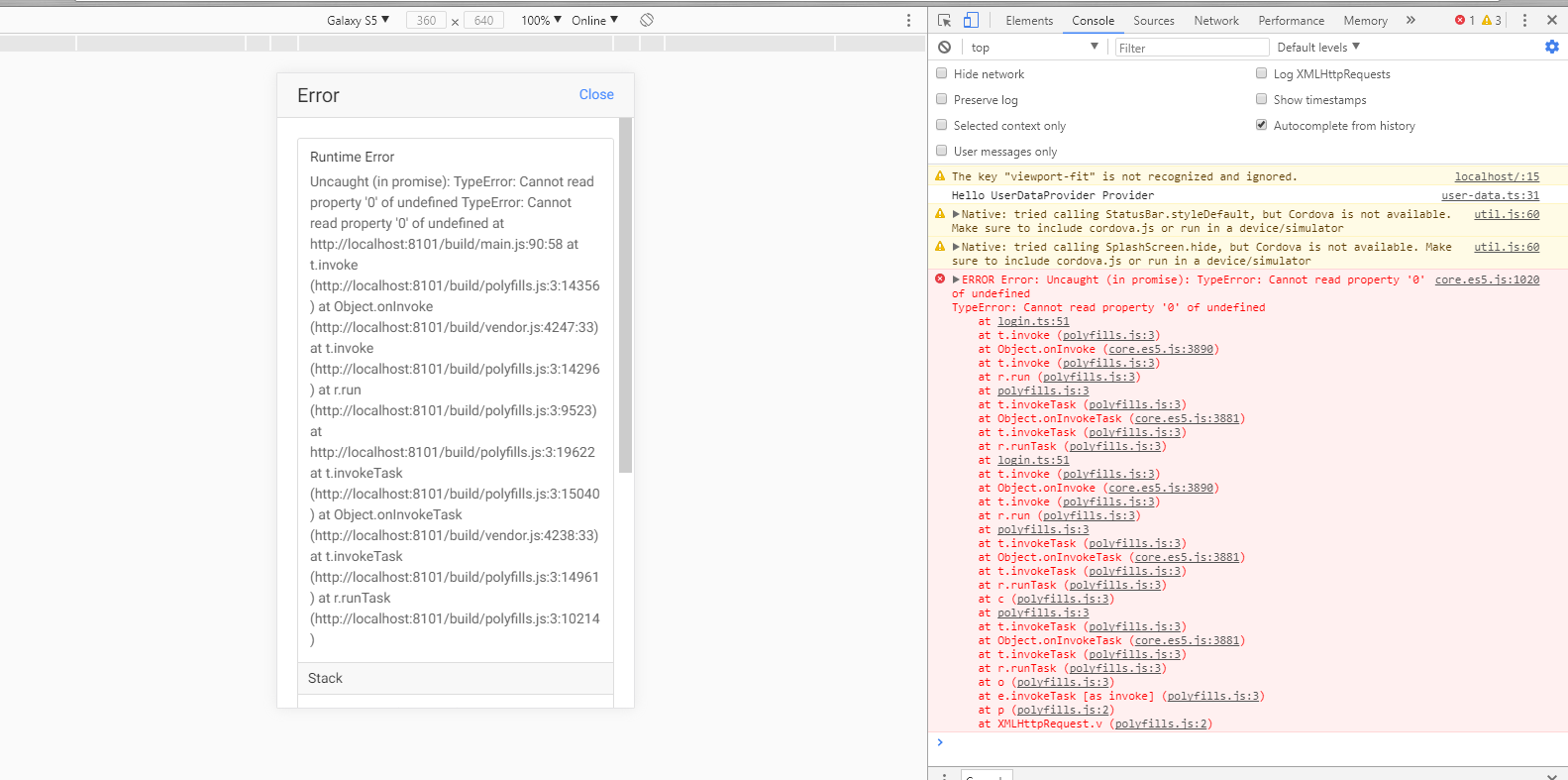
Ola meu projeto Ionic esta com o seguinte erro (Error: Uncaught (in promise): TypeError: Cannot read property '0' of undefined) segue em anexo uma imagem do problema. Gostaria de alguma dica. Segue o link do projeto.
Segue o link do projeto.
https://drive.google.com/open?id=1Ivez_R0Pv9RKR0D2EAoZD--1VqTBC8bf
login.ts
import { Component } from '@angular/core';
//import { NgForm } from '@angular/forms';
import { NavController, ToastController } from 'ionic-angular';
import { UserData } from '../../providers/user-data/user-data';
import { AuthService } from
"../../providers/authservice/authservice";
import { UserOptions } from '../../components/user-options/user-
options';
import { Storage } from "@ionic/storage";
import { UserPage } from '../user/user';
@Component({
selector: 'page-user',
templateUrl: 'login.html'
})
export class LoginPage {
login: UserOptions = { username: '', password: '' };
userData= {"username":"", "password":""};
responseData: any;
public userInfo: any;
public dataSet: any;
submitted = false;
constructor(
public navCtrl: NavController,
public loginData: UserData,
public authService: AuthService,
public storage: Storage,
public toastCtrl: ToastController
) { }
//onLogin(form: NgForm) {
onLogin() {
this.submitted = true;
this.dataSet = [];
//var userdatalocal;
if(this.userData.username && this.userData.password){
//API connection
this.authService.postData(this.userData, "login")
.then((result) => {
this.responseData = result;
if(this.responseData){
this.dataSet = this.responseData;
//localStorage.setItem('userData',JSON.stringify(this.responseData));
//this.storage.set('userData',JSON.stringify(this.responseData));
this.userInfo = this.dataSet.userId[0].userData;
// console.log(this.dataSet.userId[0].userData.email);
this.loginData.login(this.userData.username); //para setar flag
loggedInMenu
this.navCtrl.push(UserPage,this.dataSet);
} else {
// If login or password is invalid then return to LoginPage
console.log("Erro18r: login/password invalid or bad connection");
this.navCtrl.setPages([
{page: LoginPage}
]) ;
let toast = this.toastCtrl.create({
message: this.responseData.error.text ,//'Login or password
incorrect.',
duration: 5000
});
toast.present();
}
}, (err) => {
//Connection failure message
console.log(err);
this.navCtrl.setPages([
{page: LoginPage}
]) ;
})
}
}
}