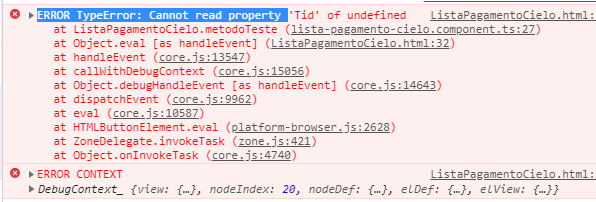
Tenho de clicar um botao em uma pagina html e acionar uma função no component.ts chamada metodoTeste, porém estou recendo uma mensagem de erro(imagem de erro)
imagem do front
component.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { BaseComponent } from '../../base.component'
import { Atividade } from '../../agenda/models/atividade';
import { CurrencyUtils } from '../../utils/currency-utils';
@Component({
selector: 'lista-pagamento-cielo',
templateUrl: './templates/lista-pagamento-cielo.html',
styleUrls: ['../../dashboard/styles/dashboard.css'],
providers: []
})
export class ListaPagamentoCielo extends BaseComponent {
constructor() { super() }
title = 'Tela Cancelamento Cielo';
cliente = [
{Holder:'TRTPE', ReceivedDate:'2018-09-20 16:22:51',Tid:'0920042251610',Amount:'9000',PaymentId:'73626a76-7601-4902-a884-bab3d1b4cc8e'},
{Holder:'BC Advogados', ReceivedDate:'2018-09-20 15:58:38',Tid:'0920040857659',Amount:'9000',PaymentId:'cb052369-0fcc-45d3-b35c-39d2829a9d7b'},
{Holder:'OABr', ReceivedDate:'2018-09-20 16:22:33',Tid:'0920042251610',Amount:'9000',PaymentId:'8327b48d-fcf8-4088-8418-79388ac8dfc3'}
];
//funcao para chamar enviar tid para cancelar
metodoTeste(cliente){
console.log(cliente.Tid)
}
}
html
<div class="portlet portlet-fit white" [ngBusy]="busy">
<div class="portlet-body">
<!-- <div class="row">
<div class="col-xs-8 text-right">
<span style="border-left:1px solid #eee;margin-left:2px;"> </span>
</div>
</div> -->
<span> <b>{{title}}</b></span>
<div class="table-scrollable">
<table class="table table-hover table-responsive" id="listaComprasCielo" role="grid" style="width:100%;">
<thead class="">
<tr role="row">
<th>Cliente</th>
<th>Data</th>
<th>TID</th>
<th>Valor da venda </th>
<th>Acao</th>
</tr>
</thead>
<tbody>
<tr role="row" *ngFor="let clientes of cliente">
<!-- NPU / CIV -->
<td>{{clientes.Holder}}</td>
<td>{{clientes.ReceivedDate | date: 'dd/mm/yyyy'}}</td>
<td>{{clientes.Tid}}</td>
<td>{{clientes.Amount/100 | currency:'R$' }}</td>
<!-- Acao -->
<td>
<button (click)="metodoTeste(clientes.TID)">Cancelar Cielo</button>
</td>
<!-- CLIENTE(HOLDING) -->
</tr>
</tbody>
</table>
</div>
</div>
</div>
Imagem do erro


console.log(cliente.Tid)porconsole.log(cliente)e veja o que mostra.