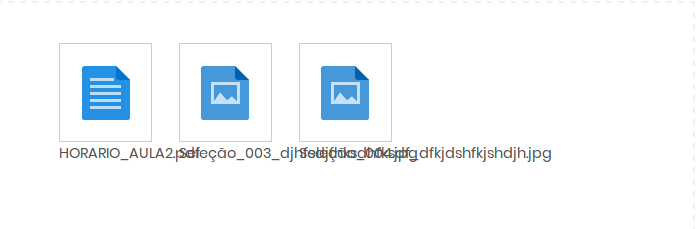
Tenho uma lista que seus elementos são adicionados com o append do jquery e o texto adicionado não respeita limites da div e nem da lista:
css:
#list_arquivos{
list-style:none;
}
#list_arquivos .arquivo{
display: inline-block;
margin-left: 20px;
margin-bottom: 10px;
width: 100px;
}
#list_arquivos .nome_arquivo{
width: 70px;
}
#list_arquivos img{
border: 1px solid #ccc;
padding: 20px;
}
html:
<div id="dropzone">
<ul id="list_arquivos"></ul>
</div>
javascript:
$("#list_arquivos").append(
'<li class="arquivo">'+
'<a href="#">'+
'<img src="img/file_icons/'+dados.icon+'">' +
'<p class="nome_arquivo">'+dados.nome_arquivo+'</p>'+
'</a>'+
'</li>'
);
Quero que o texto abaixo da imagem, independente do seu tamanho, não ultrapasse os 100px que delimitei para a tag p onde ele fica.