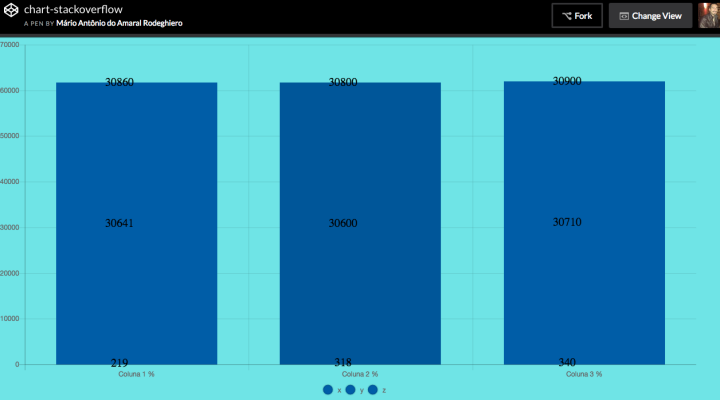
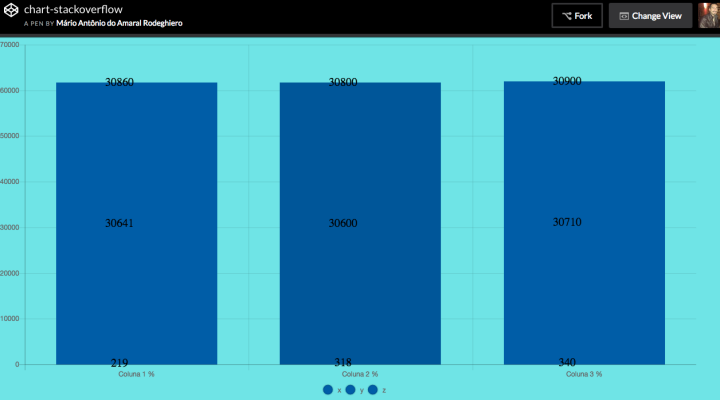
Caro, o mais próximo que cheguei para atender sua necessidade, foi da forma abaixo.
Não consegui torna-lo executavel aqui stackoverflow, porque gera erro. Mas você pode acessar em meu codepen.io/mariorodeghiero se precisar.

Código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js"></script>
</head>
<body>
<canvas id="myChart"></canvas>
</body>
</html>
Código javascript
var ctx = document.getElementById("myChart");
var data = {
labels: [
"Coluna 1",
"Coluna 2",
"Coluna 3"
],
datasets: [{
label: 'x',
backgroundColor: '#005bad',
stack: 'Stack 0',
data: [219, 318, 340]
},
{
label: 'y',
backgroundColor: '#005bad',
stack: 'Stack 0',
data: [ 30641, 30600, 30710 ]
},
{
label: 'z',
backgroundColor: '#005bad',
stack: 'Stack 0',
data: [ 30860, 30800, 30900 ]
}]
};
var myBarChart = new Chart(ctx,{
type: 'bar',
data: data,
options: {
tooltips: false,
legend: {
display: true,
position: 'bottom',
labels: {
usePointStyle: true
}
},
animation:{
animateScale:true
},
scales: {
xAxes: [{
ticks: {
beginAtZero:true,
max:100,
callback: function(value, index, values) {
return value + ' %';
}
}
}]
}
}
});
Chart.plugins.register({
afterDatasetsDraw: function(chart, easing) {
// To only draw at the end of animation, check for easing === 1
var ctx = chart.ctx;
chart.data.datasets.forEach(function (dataset, i) {
var meta = chart.getDatasetMeta(i);
if (!meta.hidden) {
meta.data.forEach(function(element, index) {
// Draw the text in black, with the specified font
ctx.fillStyle = 'rgb(0, 0, 0)';
var fontSize = 20;
var fontStyle = 'normal';
ctx.font = Chart.helpers.fontString(fontSize, fontStyle);
// Just naively convert to string for now
var dataString = dataset.data[index].toString();
// Make sure alignment settings are correct
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
var padding = -10;
var position = element.tooltipPosition();
ctx.fillText(dataString, position.x - (fontSize / 2) - 20, position.y - (fontSize / 2) - padding);
});
}
});
}
});