Criei o seguinte gráfico:
var data = [
{
value: 300,
color:"#F7464A",
highlight: "#FF5A5E",
label: "Red",
subtitle: "texto"
},
{
value: 590,
color: "#46BFBD",
highlight: "#5AD3D1",
label: "Green"
},
{
value: 190,
color: "#FDB45C",
highlight: "#FFC870",
label: "Yellow"
}
];
var ctx = document.getElementById("myChart").getContext("2d");
new Chart(ctx).Doughnut(data);<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
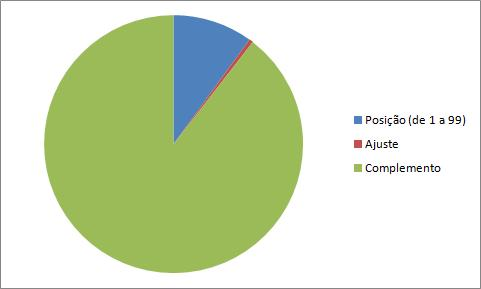
<canvas id="myChart" width="600" height="400"></canvas>Além disso, gostaria de adicionar legenda no gráfico, assim:
Mas não estou conseguindo achar como. Alguém pode me ajudar?