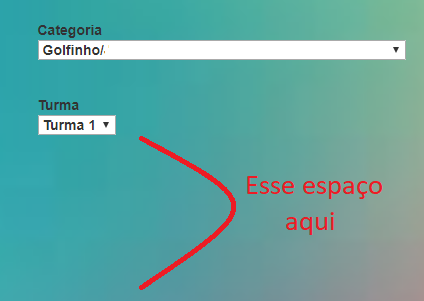
Eu tenho o código abaixo que mostra o <div> apenas quando é escolhida determinada opção do primeiro <select>, porém ele deixa um espaço gigante na página, devido ao fato de ter as tags <div> e elas estarem apenas escondidas, tem alguma forma de fazer com que os <div> fiquem um em cima do outro? Assim não ficaria um buraco na página, como mostra na foto.
<div class="form-group">
<label> Categoria <br />
<select class="form-group" name="categoria" id="categoria" onchange="mostraCampogol(this.value);mostraCampopleno(this.value);mostraCamposenior(this.value);">
<option></option>
<option value="Golfinho">Golfinho/</option>
<option value="Pleno">Pleno</option>
<option value="Sênior">Sênior</option>
</select>
</label>
</div>
<div class="form-group" id="turmagol1" style="visibility: hidden;">
<label> Turma <br />
<select class="form-group" name="turmagol" id="turmagol">
<option value="Turma 1">Turma 1</option>
<option value="Turma 2">Turma 2</option>
<option value="Turma 3">Turma 3</option>
</select>
</label>
</div>
<div class="form-group" id="turmapleno1" style="visibility: hidden;">
<label> Turma <br />
<select class="form-group" name="turmapleno" id="turmapleno">
<option value="Turma 4">Turma 4</option>
<option value="Turma 5">Turma 5</option>
<option value="Turma 6">Turma 6</option>
</select>
</label>
</div>
<div class="form-group" id="turmasenior1" style="visibility: hidden;">
<label> Turma <br />
<select class="form-group" name="turmasenior" id="turmasenior">
<option value="Jovem aprendiz em treinamento">Jovem aprendiz em treinamento</option>
<option value="Jovem aprendiz na sede">Jovem aprendiz na sede</option>
<option value="Jovem aprendiz no campo">Jovem aprendiz no campo</option>
</select>
</label>
</div>