Existem duas formas de fazer isso com CSS.
Uma é fazendo o iframe do Youtube ocupar a tela inteira, a outra e usar um hake com padding para fazer o iframe manter o aspect-ratio.
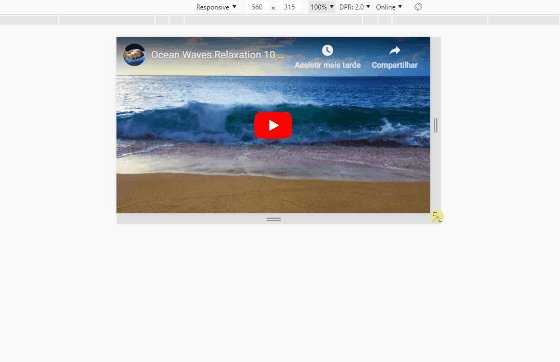
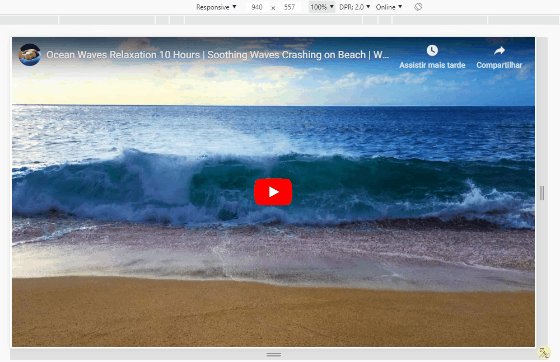
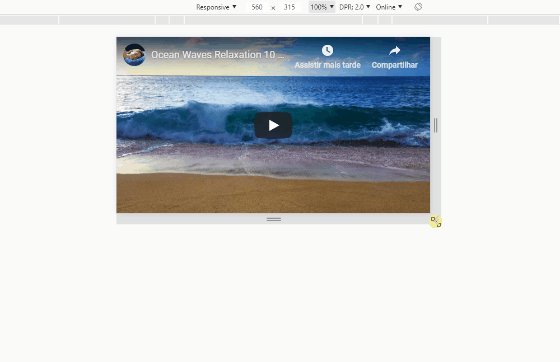
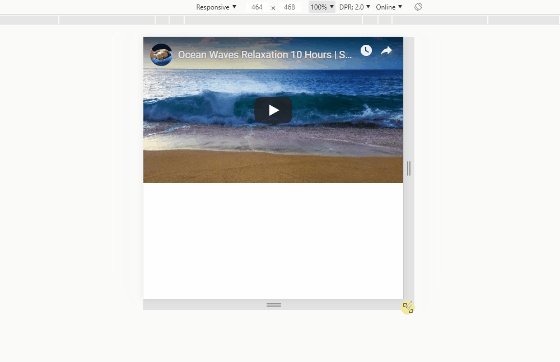
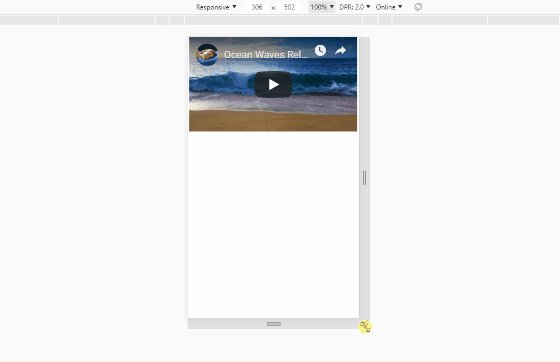
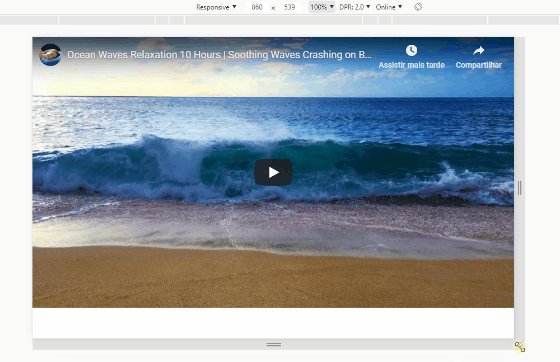
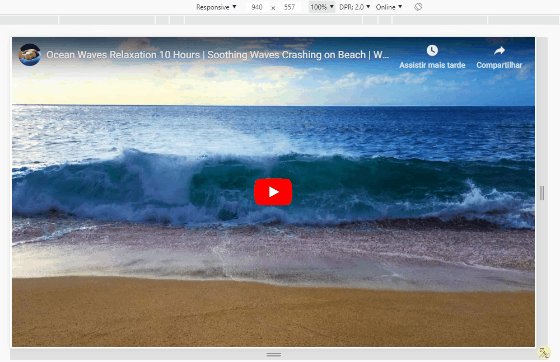
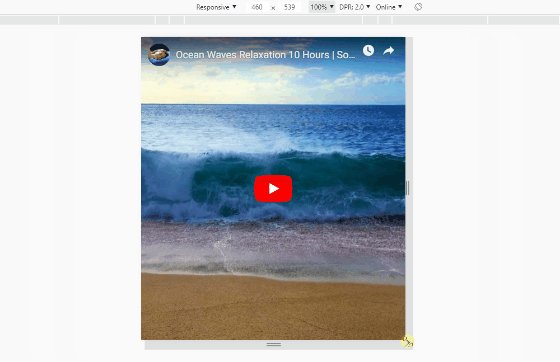
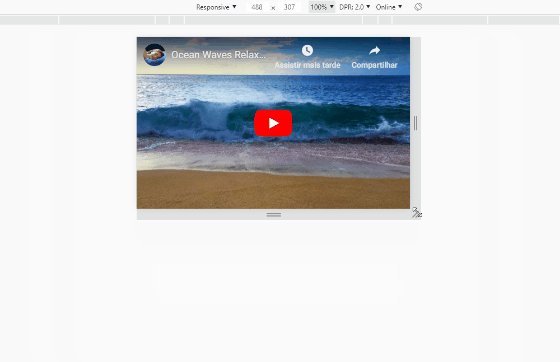
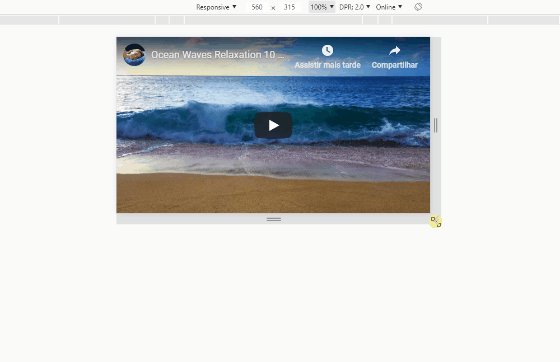
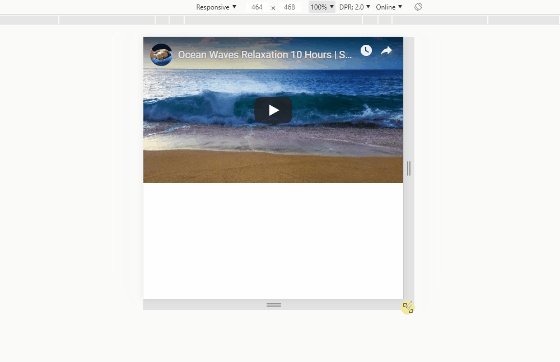
Colocando o iframe com 100% de altura e largura, sem distorcer o vídeo, ou deixar faixas pretas na lateral. Para isso foi preciso usar @media (min-aspect-ratio: 16/9) e @media (max-aspect-ratio: 16/9) para controlar o comportamento.

Segue o código da imagem acima
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
iframe {
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
display: block;
}
@media (min-aspect-ratio: 16/9) {
iframe {
width: 100%;
height: auto;
}
}
@media (max-aspect-ratio: 16/9) {
iframe {
width: auto;
height: 100%;
}
}
<iframe src="https://www.youtube.com/embed/WHPEKLQID4U" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
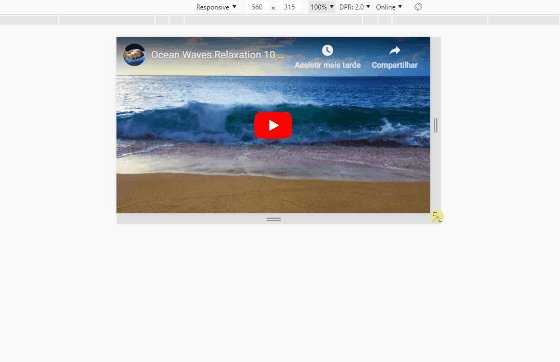
Opção mantendo o aspect-ratio com o hake do padding
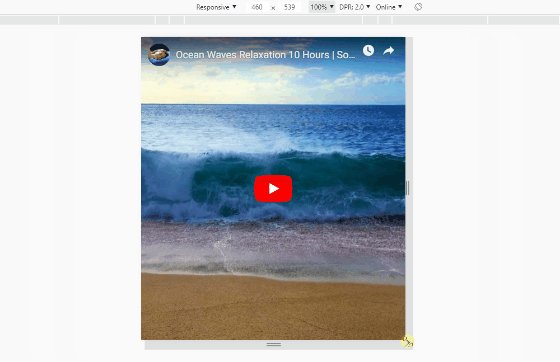
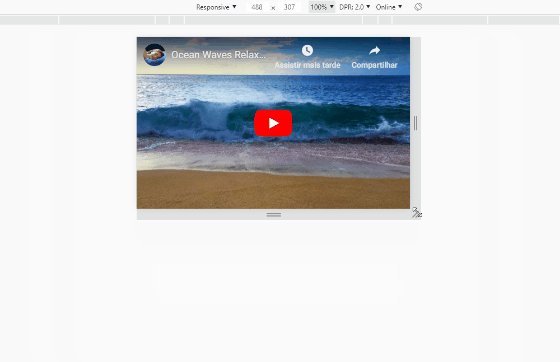
O padding do elemento é relativo a largura dele, e pode ser usado em porcentagem, com isso a gente pode ter um .box com 100% de largura e um padding-top que vai "forçar" a altura do box para manter uma medida de aspect-ratio.

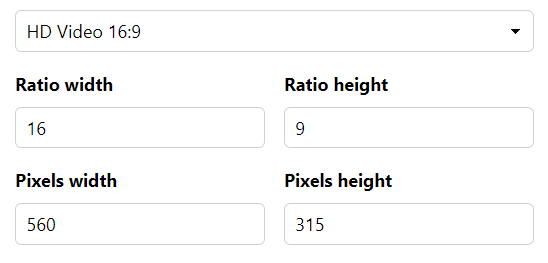
Para saber o valor desse padding-top a gente tem que saber a proporção do vídeo. Por padrão o Youtube costuma usar 9/16. Então pegamos 9 dividimos por 16 e multiplicamos por 100 e teremos o valor de 56,25% que é nosso aspect-ratio que vamos usar no valor do padding

Se vc tiver um vídeo 3 / 4 = 0,75 > * 100 = 75%. Então no css vc coloca no .box o padding-top: 75% e assim vc vai manter o aspect-ratio do vídeo. Com essa técnica vc precisa de um elemento para colocar o vídeo dentro, não da para aplicar direto no iframe, pois nesse casso o iframe vai ter 100% do tamanho do .box, que por sua vez é o container que vai manter o aspecto do vídeo que está dentro dele.
Segue o código da imagem acima
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.box {
width: 100%;
padding-top: 56.25%;
position: relative;
}
.box iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
<div class="box"><iframe src="https://www.youtube.com/embed/WHPEKLQID4U" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
DICA
Leitura recomendada para entender o aspect-ratio:
https://mdooh.progic.com.br/aspect-ratio/
Calculadora de aspect-ratio:
https://calculateaspectratio.com/
Documentação da Mozilla sobre aspect-ratio:
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/aspect-ratio