Preciso dividir o botão em 3 "pedaços iguais" e cada pedaço ter uma cor diferente. Por exemplo, um botão com as cores Azul, Verde e Vermelho, cada uma ocupando 33.3% de espaço. Como fazer isso?
1 Resposta
Edit.: Otimizei as duas classes para que não fiquem limitadas a apenas 3 cores, mas a quantidade que achar necessário.
Sem utilizar gradiente, aplicando a divisão de cores exatamente como você exemplificou:
class MultiColorButton extends JButton {
private static final long serialVersionUID = 1L;
Color[] colors;
public MultiColorButton() {
this(new Color[] { new Color(63, 72, 204), new Color(181, 230, 29), new Color(237, 28, 36) });
}
public MultiColorButton(Color[] colors) {
setContentAreaFilled(false);
setFocusPainted(false);
this.setColors(colors);
}
public void setColors(Color[] colors) {
this.colors = colors;
repaint();
}
@Override
protected void paintComponent(Graphics g) {
if (colors != null && colors.length > 0) {
int colorsCount = colors.length;
int fractionWitdh = getWidth() / colorsCount;
for (int i = 0; i < colorsCount; i++) {
g.setColor(colors[i]);
g.fillRect(fractionWitdh * i, 0, fractionWitdh, getHeight());
}
}
super.paintComponent(g);
}
}
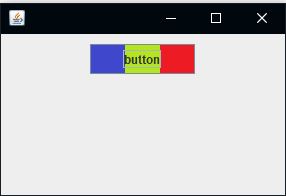
Resultado:
Apesar de não ter sido mencionado na pergunta, deixo aqui uma alternativa com gradiente linear, que deixa a transição de cores mais bonita:
class GradientButton extends JButton {
private static final long serialVersionUID = 1L;
Color[] colors;
public GradientButton() {
this(new Color[] { new Color(63, 72, 204), new Color(181, 230, 29), new Color(237, 28, 36) });
}
public GradientButton(Color[] colors) {
setContentAreaFilled(false);
setFocusPainted(false);
this.colors = colors;
}
@Override
public void setColors(Color[] colors) {
this.colors = colors;
repaint();
}
@Override
protected void paintComponent(Graphics g) {
final Graphics2D g2d = (Graphics2D) g;
float[] fractions = new float[colors.length];
for (int i = 1; i <= fractions.length; i++) {
float fraction = 1.0f / fractions.length;
fractions[i - 1] = i * fraction;
}
g2d.setPaint(new LinearGradientPaint(0, 0, getWidth(), getHeight(), fractions, colors));
g2d.fillRect(0, 0, getWidth(), getHeight());
super.paintComponent(g);
}
}
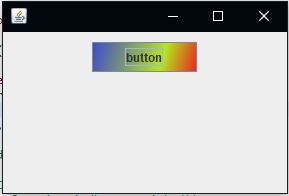
Resultado:
A utilização é como a de um JButton comum.
Fica a sua escolha qual a melhor opção ;)
-
1Obrigado Articuno,era exatamente isso que eu procurava! Agradeço a atenção !– saidmrnCommented 8/10/2017 às 13:43
-
Desculpe por fazer outra Pergunta,mas não consigo de modo algum trocar a cor dos botões depois que foram instanciados,tentei repaint e validate mas nada.O que posso fazer para altera-los em tempo de execução ?– saidmrnCommented 8/10/2017 às 18:03
-
@saidmrn você precisaria criar um método que recebesse as cores a serem alteradas, e depois dar repaint.– user28595Commented 8/10/2017 às 18:07
-
criei uma pergunta separada para não spammar esta. pt.stackoverflow.com/questions/244443/… Se souber como me ajudar,agradeço !– saidmrnCommented 8/10/2017 às 18:32