Bom dia !!
Estou tentando fazer o seguinte:
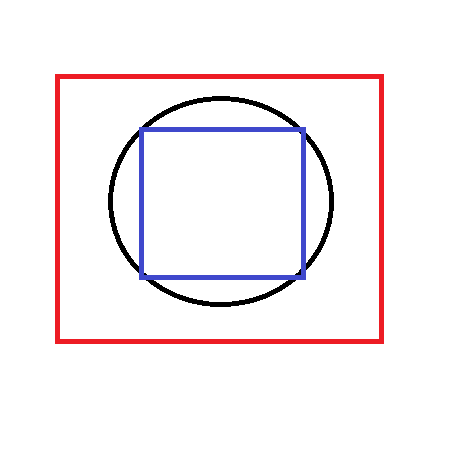
Criei uma function que ao clicar na foto, manda a foto para a div circular conteudo, o problema é que se a imagem for maior que a div, ela sobrepõe tudo, gostaria de tratar ela para ficar inteira porém dentro da div como na foto:
(Vermelho foto atual sem tratamento) (Azul o modo desejado)

function clickImagem(src)
{
$('.conteudo').empty();
var el = document.getElementById('conteudo');
$('#conteudo').css('background',"url('"+src+"') no-repeat center");
$('#conteudo-foot').empty();
}.conteudo{
width:320px;
height:300px;
border-radius:50%;
border:0.1px solid #000;
z-index:5;
background:#fff;
margin: 35px auto;
-webkit-box-shadow: 0 0 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 0 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.7);
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title></title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="conteudo" class="conteudo"> </div>
<img src="https://tudocommoda.com/wp-content/uploads/2017/02/colar-de-namorados-cora%C3%A7%C3%A3o-1.jpg" onclick="clickImagem(this.src)">
</html>
Podem me ajudar por favor?