Olá, eu criei um campo "a parte" do resto do meu formulário, e gostaria que ele tivesse a mesma "cara" que o resto, fiz uma validação para ele, para verificar se já existe ou não um elemento no banco de dados, ele mostra a mensagem igual aos outros, só que gostaria que ao campo não passar nessa validação além da mensagem o input em volta ficasse vermelho. Como eu poderia fazer isso?
Código jQuery
var ordertxt = $j("#ordertxt");
ordertxt.blur(function() {
$j.ajax({
url: '<?php echo Mage::getUrl('contato/index/verifica') ?>',
type: 'POST',
data:{"ordertxt" : ordertxt.val()},
success: function(data) {
console.log(data);
data = $j.parseJSON(data);
$j("#msg_pedido").text(data.ordertxt);
}
});
});
Input que gostaria de deixar vermelho
<input style="height:25px; width:262px; display: block;" name="order" id="ordertxt" class="input-text required-entry" type="text" />
Onde o error aparece
<p style="color: #ee001c; font-size: 0.9166em;" id="msg_pedido" name="msg_pedido"></p>
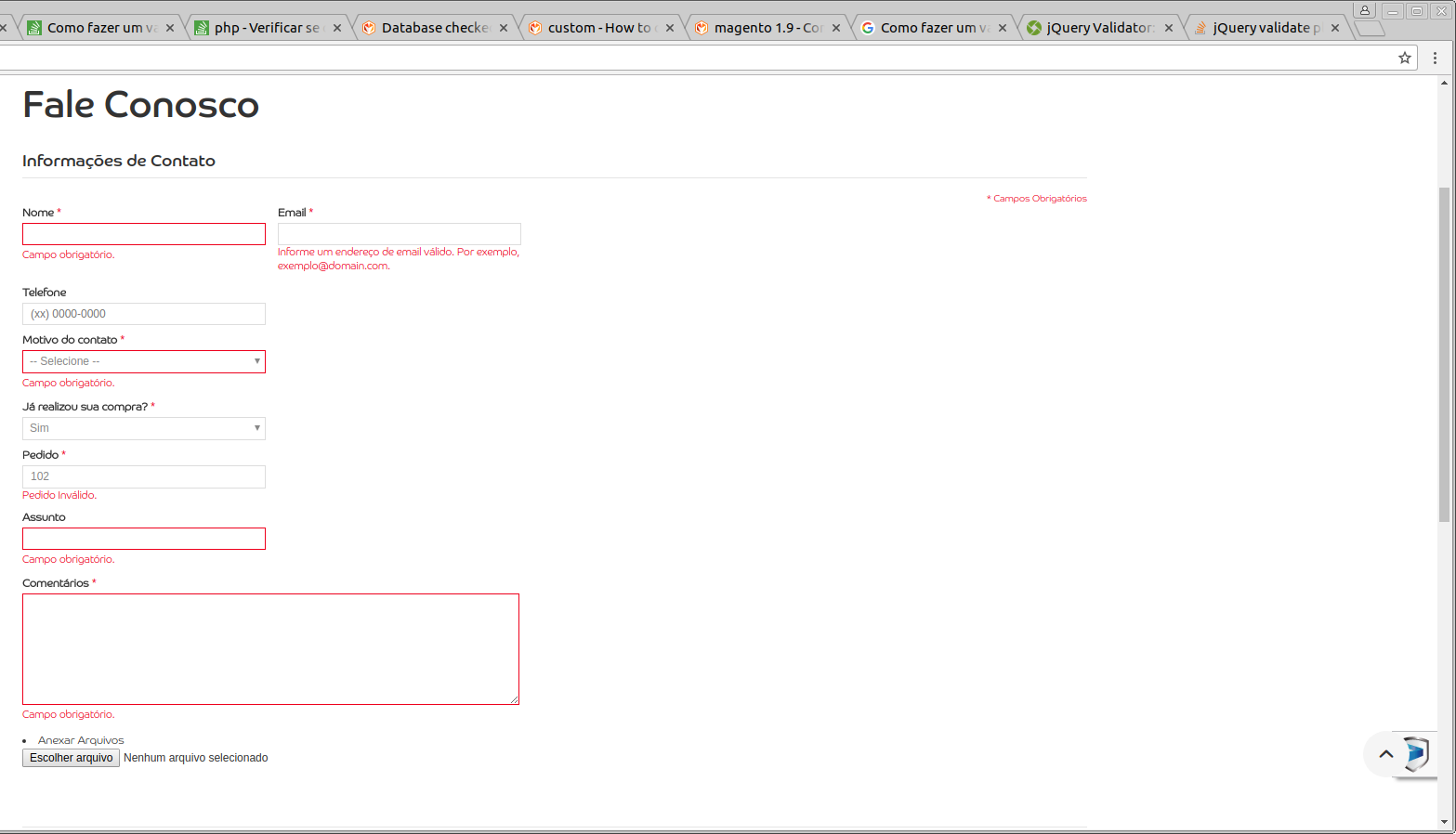
Imagem de exemplo
Solução:
var ordertxt = $j("#ordertxt");
ordertxt.blur(function() {
$j.ajax({
url: '<?php echo Mage::getUrl('contato/index/verifica') ?>',
type: 'POST',
data:{"ordertxt" : ordertxt.val()},
success: function(data) {
console.log(data);
data = $j.parseJSON(data);
if (data['ordertxtx'] == true ) {
$j("#msg_pedido").hide(data.ordertxt);
$j("#ordertxt").css("border","1px solid #ddd");
} else {
$j("#msg_pedido").show(data.ordertxt);
$j("#msg_pedido").text(data.ordertxt);
$j("#ordertxt").css("border","1px solid red");
}
}
});
});