Tinah feito essa pergunta antes, mas não fui tão específico dai decidi reformular aqui colocando o meu código para que entendam melhor. Aqui eu tenho o arquivo principal que será usado como modelo para todas as páginas:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>Guia Norte Capixaba</title>
<meta charset="utf-8">
<link rel="icon" href="img/guianortecapixaba.ico" type="image/gif" sizes="42x42">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style>
/* Remove the navbar's default margin-bottom and rounded borders */
.navbar {
margin-bottom: 0;
border-radius: 0;
}
/* Set height of the grid so .sidenav can be 100% (adjust as needed) */
.row.content {height: 450px}
/* Set gray background color and 100% height */
.sidenav {
padding-top: 20px;
background-color: #f1f1f1;
height: 100%;
}
/* Set black background color, white text and some padding */
footer {
background-color: #7faec3;
color: white;
padding: 15px;
}
/* On small screens, set height to 'auto' for sidenav and grid */
@media screen and (max-width: 767px) {
.sidenav {
height: auto;
padding: 15px;
}
.row.content {height:auto;}
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="http://localhost:8888/GuiaNorteCapixaba" target="_self">Home</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#"><span class="glyphicon glyphicon-pencil"></span> Cadastre-se Gratuitamente</a></li>
<li><a href="#">Contato</a></li>
</ul>
</div>
</div>
</nav>
<!--Aqui o cabeçalho do portal-->
<div class="jumbotron">
<img src="img/header-template.png" class="img-thumbnail" alt="Cinque Terre" width="100%">
</div>
</div>
<!--Fim do cabeçalho do portal-->
<!--Barra esquerda-->
<div class="container-fluid text-center">
<div class="row content">
<div class="col-sm-2 sidenav">
<img src="img/banner-divulgacao.png" class="img-rounded" alt="Divulgação" width="100%">
</div>
<!--Essa é a página central-->
<div class="col-sm-8 text-left">
<h3>O que você esta procurando? Digite aqui:</h3>
<form class="form-inline" action="busca.php" method="post">
<div class="form-group">
<input type="text" class="form-control" id="palavra" placeholder="Digite aqui..." name="palavra">
</div>
<div class="form-group">
<label for="cidade">Selecione a cidade:</label>
<select name="cidade" class="form-control" id="cidade">
<option value="sao-gabriel-da-palha">São Gabriel da Palha</option>
<option value="sao-domingos-do-norte">São Domingos do Norte</option>
<option value="vila-valerio">Vila Valério</option>
</select>
</div>
<button type="submit" class="btn btn-default" value="Buscar">Buscar</button>
</form>
<hr>
</div>
<!--fim da página central-->
<div class="col-sm-2 sidenav">
<img src="img/banner-divulgacao-2.png" class="img-rounded" alt="Divulgação" width="100%">
</div>
</div>
</div>
</body>
<footer class="container-fluid text-center">
<p>Desenvolvido por <a href="https://andreyferraz.com" target="_blank">Andrêy Ferraz</a> </p>
</footer>
</html>
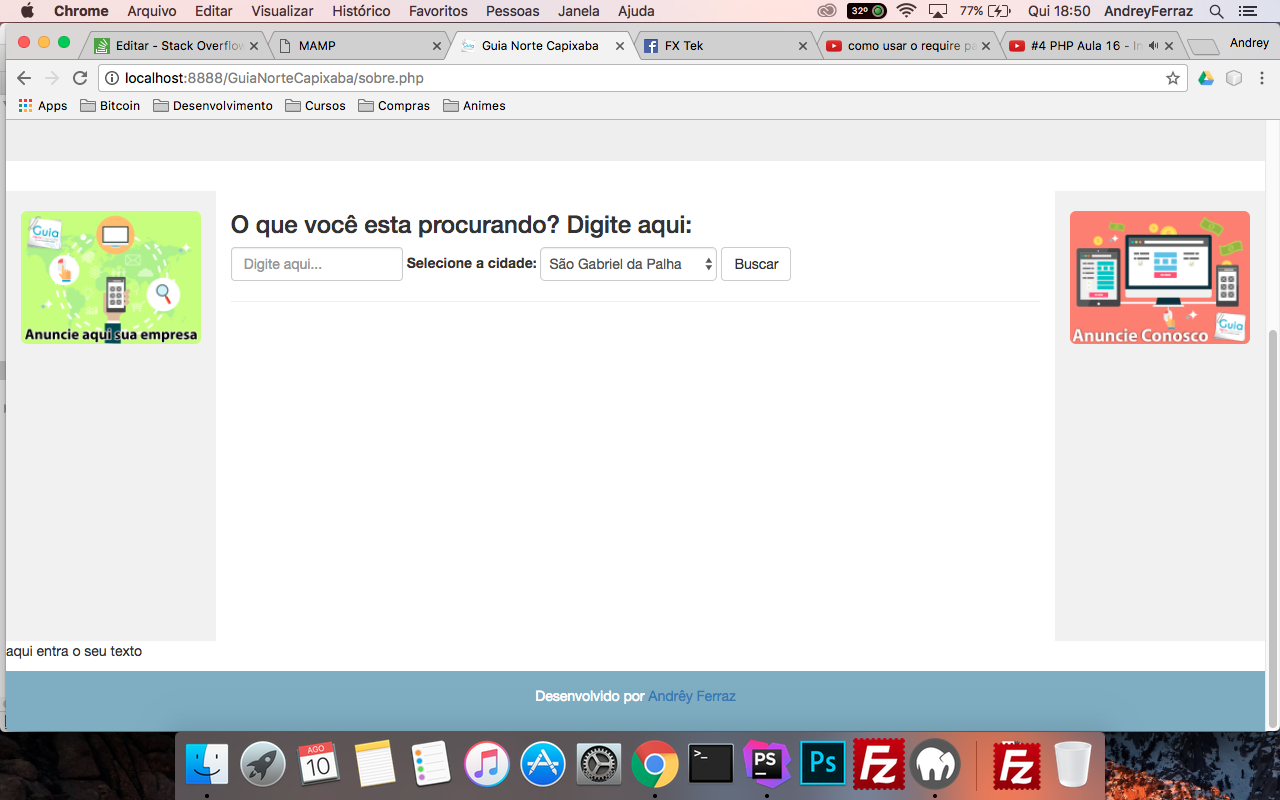
Dai aqui eu tenho uma página chamada sobre.php na qual eu estou chamando esse modelo via require, portanto o conteúdo da minha página não esta ficando no corpo onde devia, mas sim após o footer, como resolver isso? Aqui a página sobre:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>Guia Norte Capixaba</title>
<meta charset="utf-8">
<link rel="icon" href="img/guianortecapixaba.ico" type="image/gif" sizes="42x42">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style>
/* Remove the navbar's default margin-bottom and rounded borders */
.navbar {
margin-bottom: 0;
border-radius: 0;
}
/* Set height of the grid so .sidenav can be 100% (adjust as needed) */
.row.content {height: 450px}
/* Set gray background color and 100% height */
.sidenav {
padding-top: 20px;
background-color: #f1f1f1;
height: 100%;
}
/* Set black background color, white text and some padding */
footer {
background-color: #7faec3;
color: white;
padding: 15px;
}
/* On small screens, set height to 'auto' for sidenav and grid */
@media screen and (max-width: 767px) {
.sidenav {
height: auto;
padding: 15px;
}
.row.content {height:auto;}
}
</style>
<?php
require 'principal.php';
?>
</head>
<body>
<!--Fim do cabeçalho do portal-->
<!--Barra esquerda-->
<!--Essa é a página central-->
<p>aqui entra o meu texto</p>
<!--fim da página central-->
</body>
</html>

principal.phpe assumindo que é a primeira que mostra, colocado onde tem orequire, vai ficar com duas etiquetas<body>, etc, e por isso com um documento incorreto. Tem de segmentar a página em blocos e incluir apenas cada pedaço no sitio certo