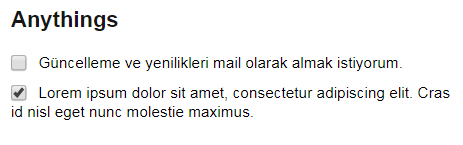
Gostaria de alinhar a minha label com o checkbox usando CSS, de modo que a label não fique em baixo do checkbox. Segue um print de como eu gostaria que ficasse:

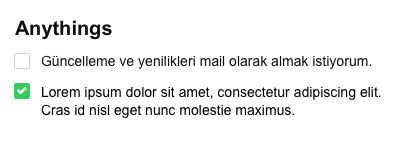
O meu está ficando assim:
body {
display: flex;
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
section#principal {
width: 100%;
}
section#principal .modulo .container {
height: ;
padding: 20px;
}
section#principal .modulo .container .canvas {
background-color: #ffffff;
border: 1px solid #e6e6e6;
border-radius: 4px;
padding: 20px;
}
form ul {
padding: 0; margin: 0;
margin-bottom: 30px;
}
form li {
list-style: none;
margin-bottom: 10px;
}
form h2 {
font-size: 20px;
color: #161616;
padding: 0; margin: 0;
margin-bottom: 20px;
}
.confirmacoes li {
font-size: 14px;
display: block;
width: 400px;
}
.confirmacoes input {
width: 16px;
height: 16px;
margin-right: 5px;
vertical-align: middle;
position: relative;
}<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Projeto 008</title>
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="estilo.css">
<script src="https://use.fontawesome.com/e0e1b97932.js"></script>
<meta name="viewport" content="width:device-width, initial-scale=1">
</head>
<body>
<section id="principal">
<div class="modulo">
<div class="container">
<div class="canvas">
<form action="">
<h2>Anythings</h2>
<ul class="confirmacoes">
<li>
<input type="checkbox">
<label>Güncelleme ve yenilikleri mail olarak almak istiyorum.</label>
</li>
<li>
<input type="checkbox">
<label>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras id nisl eget nunc molestie maximus.</label>
</li>
</ul>
</form>
</div>
</div>
</div>
</section>
</body>
</html>