Estou procurando uma solução para deixar um espaço pré-determinado entre colunas da minha tabela, sem recorrer ao uso de <td> ou <th> falso (sem nada escrito, só com um estilo de padding).
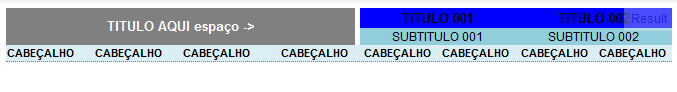
O desejado é colocar espaços de 5px entre as colunas principais (TITULO AQUI, TITULO 1 e TITULO2)
Segue o Código:
.P_fixa {
border-collapse:collapse;
border-spacing:0;
width: 100%;
vertical-align: middle;
font-family: sans-serif;
}
.P_fixa td { }
.P_fixa th {
}
.P_fixa .branco {
width:2%;}
.P_fixa .submenu_titulos {
width:40%;
text-align:center;
background-color: grey;
color:white;
font-size: 13px;
font-weight: bold;
}
.P_fixa .submenu_cabecalhos {
font-size: 11px;
background-color: rgb(218,238,243);
color:black;
font-weight: bold;
border-bottom: dotted 1px grey;
}
.P_fixa .submenu_cabecalhos .centro {
text-align: center;
}
.P_fixa .submenu_cabecalhos .esquerda {
text-align: left;
}
.P_fixa .menu_geos {
padding: 2px;
text-align:center;
color:black;
width:10%;
font-size: 13px;
font-weight: bold;
background-color: blue;
}
.P_fixa .menu_filias {
text-align:center;
color:black;
background-color: rgb(146,205,220);
font-size: 12px;
}
.P_fixa .resultados {
font-size: 11px;
color: black;
}
.P_fixa .resultados .centro {
text-align: center;
}
.P_fixa .resultados .esquerda {
text-align: left;
}
.P_fixa .resultados td {
border-bottom: dotted 1px grey;
border-top: dotted 1px grey;
border-left:dotted 1px grey;
}
html
<table class="P_fixa">
<tr>
<th class="submenu_titulos" colspan="4" rowspan="2">TITULO AQUI espaço -></th>
<th class="menu_geos" colspan="2">TITULO 001</th>
<th class="menu_geos" colspan="2">TITULO 002</th>
</tr>
<tr class="menu_filias">
<td colspan="2">SUBTITULO 001</td>
<td colspan="2">SUBTITULO 002</td>
</tr>
<tr class="submenu_cabecalhos">
<td class="esquerda">CABEÇALHO</td>
<td class="esquerda">CABEÇALHO</td>
<td class="esquerda">CABEÇALHO</td>
<td class="centro">CABEÇALHO</td>
<td class="centro">CABEÇALHO</td>
<td class="centro">CABEÇALHO</td>
<td class="centro">CABEÇALHO</td>
<td class="centro">CABEÇALHO</td>
</tr>
</table>