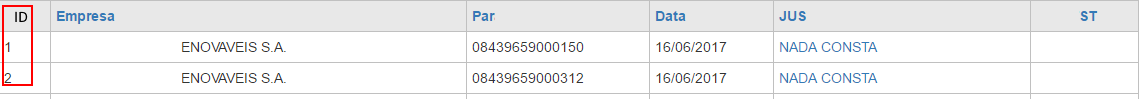
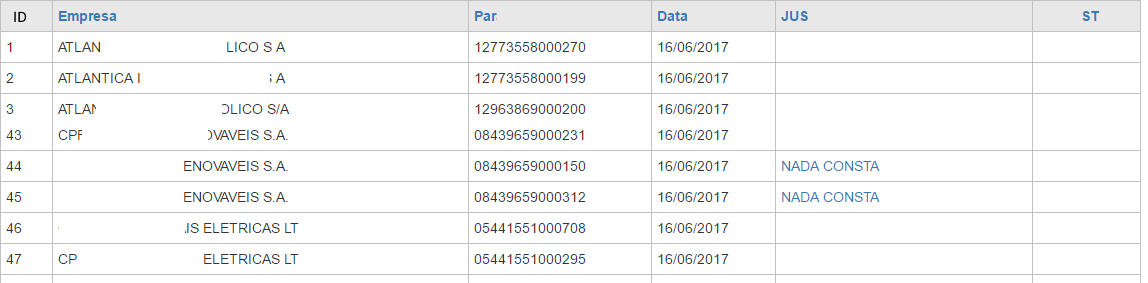
Não tenho conhecimento avançado com jquery e preciso percorrer todas as linhas de um table Html e ocultar a Linha inteira caso a coluna a partir da número 5 (JUS) seja vazia e atualizar a numeração sequencia da primeira coluna Id, exemplo:
Quero ocultar a linha inteira caso a 5 e 6 (e demais se houver 7,8,n...) coluna seja vazia:

Precisei ocultar as colunas e usei o código abaixo sugerido e aceito pelo Felipe Duarte nesse post Como percorrer todas colunas de uma table com jquery e ocultar se for vazia
var i = 1;
$('table.grid tr td').each(function (el) {
if ($(this).text() == '') {
$('table.grid td:nth-child(' + i + '), th:nth-child(' + i + ')').hide();
}
i++;
})
Essa é a estrutura atual da minha table:
<table class="grid">
<thead>
<tr class="head">
<th>ID</th>
<th>Empresa</th>
<th>PAR</th>
<th>Data</th>
<th>JUS</th>
<th>ST</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="6">1 </td>
</tr>
</tfoot>
<tbody>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
<td>A5</td>
<td>A6</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<td>B4</td>
<td></td>
<td>B6</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
<td>C4</td>
<td>C5</td>
<td>C6</td>
</tr>
</tbody>
</table>