Boas, eu tenho uma duvida, numa tabela tenho 2 tr um com 4 td's e outra com 3
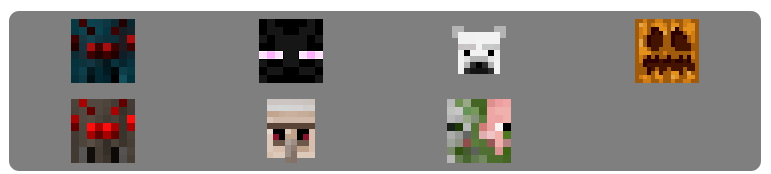
Seria possível transformar isto:

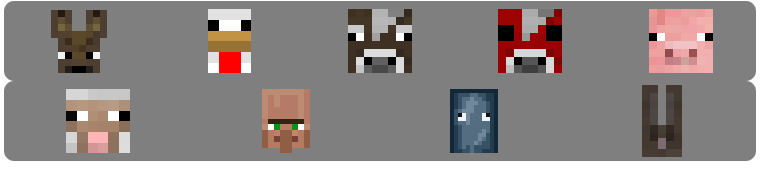
numa tabela assim: mas sem ser preciso criar 2 tabelas
mas sem ser preciso criar 2 tabelas
ou seja, ter diferentes numeros de celulas em 2 linhas, mas centrar as celulas.
eis o codigo da primeira imagem:
<table class="bordaredonda">
<tr>
<td><img class="ex1" src="icon/Neutros/CaveSpiderFAce.png" ALT="Aranha das Cavernas"></td>
<td><img class="ex1" src="icon/Neutros/Endermanface.png" ALT="Enderman"></td>
<td><img class="ex1" src="icon/Neutros/PolarBearFace.png" ALT="Urso Polar"></td>
<td><img class="ex1" src="icon/Neutros/Snowgolemhead.png" ALT="Golem de Neve"></td>
</tr>
<tr>
<td><img class="ex1" src="icon/Neutros/Spiderface.png" ALT="Aranha"></td>
<td><img class="ex1" src="icon/Neutros/Vg_face.png" ALT="Golem de Ferro"></td>
<td><img class="ex1" src="icon/Neutros/Zombiepigmanface.png" ALT="Zombie Pigman"></td>
</tr>
</table>
Obrigado pela atenção
<table>? Ou pode ser usando uma estrutura diferente?