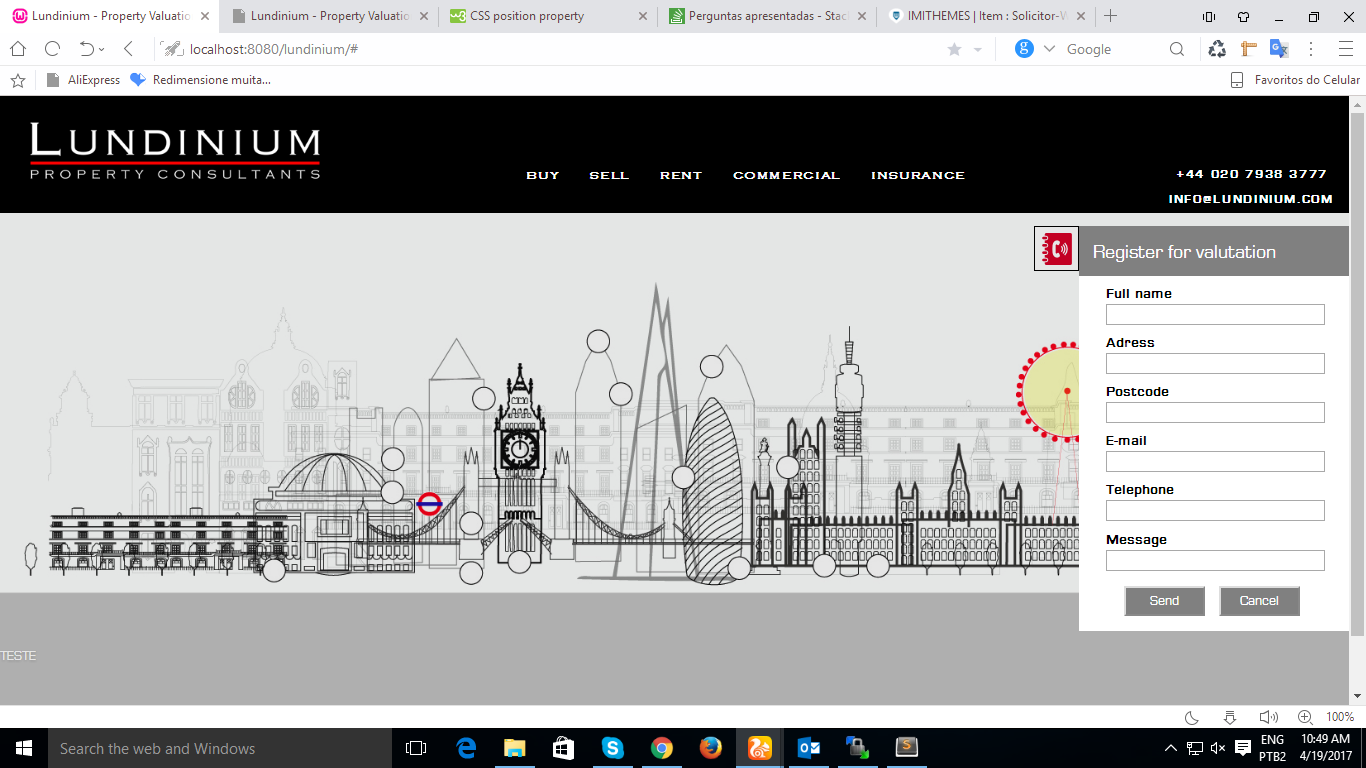
Como posso fazer a div se esconder na lateral da tela? repare no menu lateral desse site http://preview.imithemes.com/?theme=Solicitor-WP tentei de um modo mas não foi alguém sabe um meio? o meu coloquei display none e no js coloco block, porém tenho sempre que voltar para none depois se não as telas ficam bloqueadas, para piorar o botão do menu gera um atraso para voltar, ou seja quando a div volta para se esconder no animate o botão não volta colado nela, tem algum modo de deixar isso mais elegante?
function modalOpen(){
$(document).ready(function(e){
tamanho = $('.modal-box').css("width");
$("#box1").animate({right: '0px'});
$("#botao").animate({right: tamanho});
$('#modal').css("display","block");
/*FECHAR O MODAL SE O BOTÃO CANCELAR FOR PRESSIONADO */
$('.cancel, #modal').click(function(event){
if(event.target !== this){
return;
}
$("#botao").animate({right: '0px'});
setTimeout(function() { $("#box1").animate({right: '-410px'}); }, 30 );
setTimeout(function() { $('#modal').css("display","none"); $("#box1").animate({right: '-410px'}); }, 400);
});
});
}#modal {
background: rgba(0, 0, 0, 0.1);
width: 100%;
height: 100%;
position: fixed;
display: none;
left: 0;
top: 0;
}
@font-face {
font-family: "Eurostile";
src: url('font/Eurostile.ttf');
}
.Eurostile-font {
font-family: "Eurostile";
}
.btn_modal {
color: white;
margin-bottom: 10px;
background-color: darkgrey;
border: none;
font-size: 19px;
}
.btn_modal:hover {
background-color: honeydew;
color: black;
}
.modal-box {
background-color: #FFF;
width: 20%;
height: 405px;
position: absolute;
right: -410px;
top: 130px;
margin-left: -20%;
z-index: 1000;
font-family: Eurostile;
}
#modal_form {
display: block;
margin: 0 auto;
z-index: 10000;
}
.itens {
margin-left: 10%;
display: block;
margin-top: 3%;
z-index: 10000;
font-family: Eurostile;
}
.itens input {
line-height: 10px;
display: block;
width: 90%;
z-index: 10000;
}
#bairro {
display: block;
margin-right: 10%;
width: 155px;
z-index: 10000;
}
#box {
display: flex;
margin-top: 0;
width: 90%;
height: 60px;
resize: none;
z-index: 10000;
}
#form_title {
text-align: center;
background-color: grey;
color: white;
padding: 0;
z-index: 10000;
width: 100%;
height: 50px;
}
#form_title h3 {
float: left;
margin-left: 5%;
padding-top: 10px;
margin-bottom: 0;
}
#modal_form {
width: 80%;
height: 400px;
z-index: 10000;
}
.button {
width: 160px;
margin-top: 10px;
height: 30px;
background-color: grey;
color: white;
z-index: 10000;
display: block;
font-family: Eurostile;
}
.button:hover {
background-color: black;
}
#modal_form {
width: 100%;
height: 430px;
}
.cancel {
margin-right: 2%;
}
.send {
margin-right: 8%;
}
#cbBox {
line-height: 10px;
display: block;
width: 81%;
z-index: 10000;
margin-left: 10%;
margin-top: 10px;
}
#changeText {
font-size: 20px;
float: left;
margin-left: 5%;
padding-top: 10px;
margin-bottom: 0;
font-family: Eurostile;
}
#align-btn {
width: 180px;
display: flex;
margin: 0 auto;
}<div id="modal">
<div id = "box1" class="modal-box">
<div class="modal-box-conteudo">
<form name="contactform" id="modal_form" method="post">
<div id="form_title"><p id="changeText">Register for valutation</p></div>
<!-- <select id="cbBox" name="example">
<option value="#">I would like a valutation for</option>
<option value="A">A</option>
<option value="B">A</option>
<option value="-">Other</option>
</select> -->
<label class="itens">Full name<input class="campo" type="text" name="fullname"></label>
<label class="itens">Adress<input class="campo" type="text" name="adress"></label>
<label class="itens">Postcode<input class="campo" type="text" name="postcode"></label>
<label class="itens">E-mail<input class="campo" type="email" name="email"></label>
<label class="itens">Telephone <input class="campo" type="text" name="telefone"></label>
<label class="itens">Message <input class="campo" type="text" name="message"></label>
<!--<label class="itens">Message<textarea name="conteudo" id="box"></textarea></label> -->
<div id="align-btn">
<input class="button send" type="submit" value="Send" onclick="return validar();">
<input type="button" class="button cancel" value="Cancel">
</div>
</form>
</div>
</div>
</div>