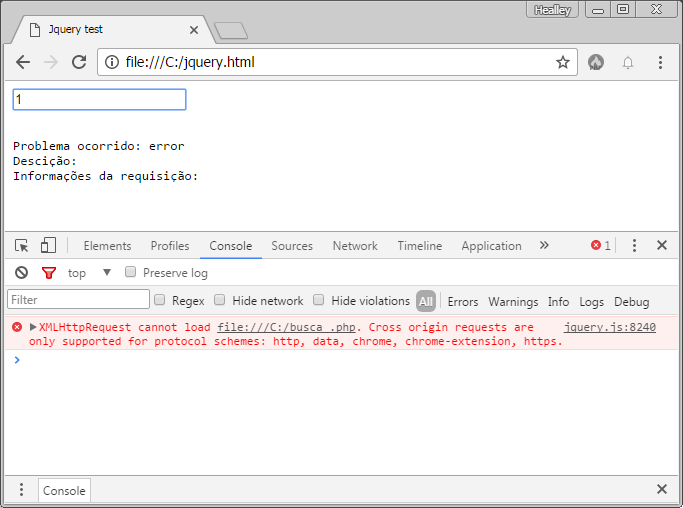
Retorna um alert vazio quando uso esse código(peguei na internet):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
<script src="http://malsup.github.com/jquery.form.js"></script>
<script>
$(document).ready(function()
{
$(".busca").keyup(function()
{
var busca = jQuery(".busca").val();
if(busca.length >= 1)
{
jQuery.ajax(
{
type: "POST",
url: "resultado.php",
dataType: "html",
data: "busca=" + busca,
success: function(response)
{
jQuery("#retorno").html(response);
},
error: function(request, status, erro)
{
alert("Problema ocorrido: " + status + "\nDescição: " + erro);
alert("Informações da requisição: \n" + request.getAllResponseHeaders());
}
});
}
});
});
</script>