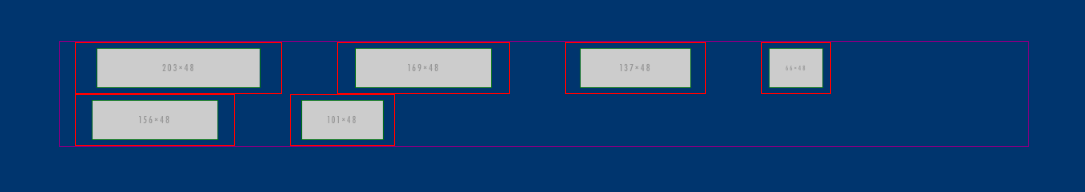
Estou com um problema. Ao utilizar o scale() em um CSS meu para diminuir o tamanho de uma imagem no media query, ele está criando um padding misterioso.
Este padding não é setado em lugar nenhum, se for ver, é o tamanho original da imagem. A imagem diminui, mas o elemento pai mantém o tamanho original. Ele não deveria acompanhar?
Fiz um codepen com os códigos pra visualizar os códigos e a aplicação.
.container {
border:1px solid purple;
}
.linha-03 {
background:#00356e;
padding:45px 0;
margin-bottom:10px;
}
.linha-03 ul {
list-style:none;
padding:0;
margin:0;
}
.linha-03 ul li {
float:left;
margin-right:55px;
border:1px solid red;
}
.linha-03 ul li:last-child {
margin:0;
}
.linha-03 ul li img {
border:1px solid green;
}
@media (min-width:992px) and (max-width:1199px) {
.linha-03 ul li img {
transform:scale(0.8);
}
}
@media (min-width:768px) and (max-width:991px) {
.linha-03 ul li img {
transform:scale(0.5);
}
}<div class="linha-03">
<div class="container">
<ul>
<li><img src="http://placehold.it/203x48"></li>
<li><img src="http://placehold.it/169x48"></li>
<li><img src="http://placehold.it/137x48"></li>
<li><img src="http://placehold.it/66x48"></li>
<li><img src="http://placehold.it/156x48"></li>
<li><img src="http://placehold.it/101x48"></li>
</ul>
</div>
</div>
<link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
padding: 0;