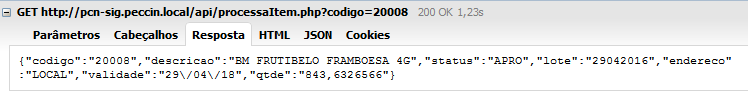
Devido a uma necessidade interna, preciso fazer com que o retorno de uma consulta Ajax crie linhas para cada resultado exibido. Hoje tenho uma função que uso e que funciona normalmente quando o resultado é somente de uma linha, como abaixo:
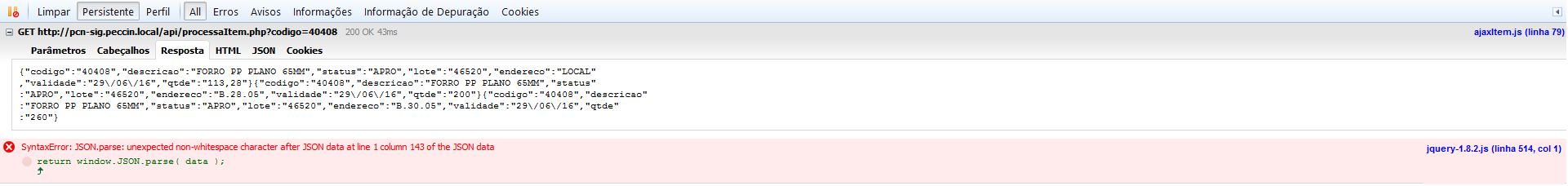
Agora, se o retorno é de mais de um resultado, recebo o erro abaixo, dentro da própria biblioteca Jquery:
Assim envio o JSON:
while (OCIFetch($consulta2)){
$array = array('codigo'=>$v_codigo, 'descricao'=>$v_descricao, 'status'=>$v_status, 'lote'=>$v_lote, 'endereco'=>$v_endereco, 'validade'=>$v_validade, 'qtde'=>$v_qtde);
echo json_encode($array);
}
A função que "recebe" o JSON é essa:
// Atribui uma função para ser executada sempre que houver uma mudança de estado
xmlreq.onreadystatechange = function () {
// Verifica se foi concluído com sucesso e a conexão fechada (readyState=4)
if (xmlreq.readyState == 4) {
// Verifica se o arquivo foi encontrado com sucesso
if (xmlreq.status == 200) {
//Se o retorno foi vazio do Oracle
if (xmlreq.responseText == "") {
document.getElementById("codigo").focus();
ids.forEach(function (id) {
document.getElementById(id).value = '';
});
//Se encontrou dados
} else {
//Aqui recebe os dados do processa.php, abre e aplica nos campos desejados
var dados = JSON.parse(xmlreq.responseText);
// função para preencher os campos com os dados
ids.forEach(function (id) {
document.getElementById(id).value = dados[id];
});
}
} else {
result.innerHTML = "Erro: " + xmlreq.statusText;
}
}
requestActive = false;
};
xmlreq.send(null);
É essa mesma função que estou tentando alterar para criar as linhas da tabela automaticamente quando encontrar mais de um resultado. Segui esse exemplo, coloquei id na table no html, mas não consegui alterar esse ajax que uso. Alguma sugestão?
UPDATE
Com a resposta do @Guerra, o JSON passou para o Ajax, e com o código abaixo criou as linhas que precisava:
var HTML = "<table class='table table-striped table-bordered table-hover' style='width:500px'>";
HTML += "<tr><th>Status</th><th>Lote</th><th>Endereco</th><th>Validade</th><th>Qtde</th></tr>";
var data = JSON.parse(xmlreq.responseText);
document.getElementById("descricao").value = data[0].descricao; //POSIÇÃO 0 PARA SEMPRE PEGAR O PRIMEIRO NOME DO ARRAY
for(var i = 0;i<data.length;i++){
HTML += "<tr><td><input type = 'text' value=" + data[i].status + "></td>";
HTML += "<td><input type = 'text' value=" + data[i].lote + "></td>";
HTML += "<td><input type = 'text' value=" + data[i].endereco + "></td>";
HTML += "<td><input type = 'text' value=" + data[i].validade + "></td>";
HTML += "<td><input type = 'text' value=" + data[i].qtde + "></td></tr>";
}
HTML += "<tr><td colspan='7'><center><input type = 'button' value = 'Limpar' class='btn'";
HTML += "onclick='location.href='ConfirmaTransferencia.php''>              ";
HTML += "<input type = 'submit' value = 'Gravar' class='btn'></center></td></tr>";
HTML += "</table>";
document.getElementById('locais').innerHTML = HTML;