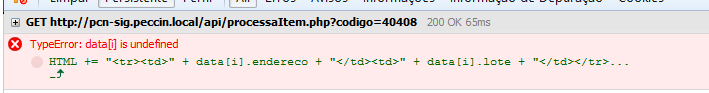
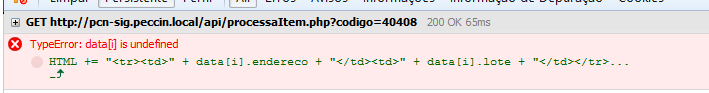
Com a resposta do @Guerra, o JSON passou para o Ajax, mas ele dáe com o erro:

No trechocódigo abaixo criou as linhas que precisava:
var //SeHTML encontrou= dados"<table class='table table-striped table-bordered table-hover' style='width:500px'>";
} else {
HTML += "<tr><th>Status</th><th>Lote</Aquith><th>Endereco</th><th>Validade</th><th>Qtde</th></tr>";
recebe os dados do processa.php, abre e aplica nos campos desejados
// var dadosdata = JSON.parse(xmlreq.responseText);
document.getElementById("descricao").value = data[0].descricao; //POSIÇÃO função0 paraPARA preencherSEMPRE osPEGAR camposO comPRIMEIRO osNOME dadosDO ARRAY
for(var HTMLi = "<table0;i<data.length;i++){
class='table table-striped table-bordered table-hover' style='width:500px'>";
HTML += "<tr><th>Endereco</th><th>Lote</th><"<tr><td><input type = 'text' value=" + data[i].status + "></tr>";
td>";
var data HTML += "<td><input type = JSON.parse(xmlreq'text' value=" + data[i].responseText);lote + "></td>";
for(var i HTML += "<td><input type = 0;i<=data'text' value=" + data[i].length;i++){endereco + "></td>";
HTML += "<tr><td>""<td><input type = 'text' value=" + data[i].enderecovalidade + "<"></td><td>"td>";
HTML += "<td><input type = 'text' value=" + data[i].loteqtde + "<"></td></tr>";
}
HTML += "<tr><td colspan='7'><center><input type = 'button' value = 'Limpar' class='btn'";
HTML += "onclick='location.href='ConfirmaTransferencia.php''>              ";
HTML += "<input type = 'submit' value = 'Gravar' class='btn'></center></td></tr>";
HTML += "</table>";
document.getElementById('locais').innerHTML = HTML;
}