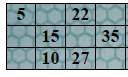
Tenho uma <table> onde o conteúdo dos <td> são números aleatórios, preciso que os números ocupem 100% da célula, por mais que eu coloque o tamanho 100%, com padding e margin zero, sempre fica um padding dentro da célula. Preciso que o número toque na borda da superior e inferior ou seja, margin:0 e padding: 0. Já tentei de tudo mas o padding insiste em continuar.
Segue um exemplo de como está meu css.
table{
border: 1px solid;
border-collapse: collapse;
border-spacing: 0;
border-padding: 0;
cellpadding: 0;
cellspacing: 0;
width: 300px;
TABLE-LAYOUT: fixed;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 6px;
}
table td {
border-spacing: 0;
border-padding: 0;
cellpadding: 0;
cellspacing: 0;
border: 1px solid;
text-align: center;
font-weight: bold;
font-size: 20px;
}
Para ilustrar o desespero, coloquei o padding zero pra td e table e o padding de dentro da cell continua.