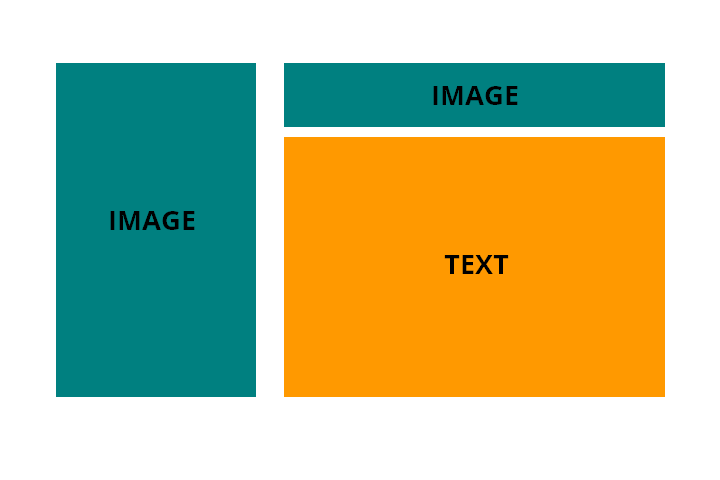
Sou iniciante/entusiasta e estou com dificuldades para largar de vez o "table", estou com problemas para fazer esta relação abaixo sem deixar um valor em pixels fixo.

Bom, foi resolvido e este foi o resultado:
*{
margin: 0;
padding: 0;
font-family: "Open Sans";
}
/* menu superior */
.links{
width: 100%;
height: 50px;
position: fixed;
display: flex;
}
.links label{
padding: 12px 0;
flex-grow: 1;
cursor: pointer;
transition: all .4s;
text-align: center;
font-size: 100%;
font-weight: Bold;
color: #ffffff;
background-color: rgba(000,000,000,.3);
}
.links label:hover{
background-color: rgba(255,255,255,.3);
color: #111111;
}
/* Botões */
.scroll{
display: flex;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.scroll input{
display: none;
}
.bloc{
width: 100vw;
height: 100vh;
justify-content: center;
align-items: center;
display: flex;
}
/* páginas */
#inicio{
background-color: #ffffff;
}
#sobre{
background-color: #1aaf0b;
}
#processo{
background-color: #d0d702;
}
#receitas{
background-color: #d98000;
}
#social{
background-color: #ffffff;
}
/* rolamento e transição de páginas */
.sections{
transition: all .4s;
}
#rd_sobre:checked ~ .sections{
margin-top: -100vh;
}
#rd_processo:checked ~ .sections{
margin-top: -200vh;
}
#rd_receitas:checked ~ .sections{
margin-top: -300vh;
}
#rd_social:checked ~ .sections{
margin-top: -400vh;
}
/* TESTES */
#content
{
position:relative;
height:80%;
width:80%;
}
#esquerda
{
height:100%;
width:32%;
float:left;
}
#dirsup
{
height:25%;
width:66%;
float:right;
border: 1px solid black;
background: green;
}
#dirinf
{
position:absolute;
height:69%;
width:66%;
border: 1px solid black;
background: yellow;
position: absolute;
right: 0;
bottom: 0;
}
#centlogo{
position: relative;
top: 40%;
transform: translateY(-50%);
}<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<!-- Menu superior -->
<nav class="links">
<label for="rd_inicio">ÍNICIO</label>
<label for="rd_sobre">SOBRE</label>
<label for="rd_processo">PROCESSO</label>
<label for="rd_receitas">RECEITAS</label>
<label for="rd_social">SOCIAL</label>
</nav>
<div class="scroll">
<!-- Botões menu superior -->
<input type="radio" name="grupo" id="rd_inicio" checked="true">
<input type="radio" name="grupo" id="rd_sobre">
<input type="radio" name="grupo" id="rd_processo">
<input type="radio" name="grupo" id="rd_receitas">
<input type="radio" name="grupo" id="rd_social">
<!-- Páginas -->
<section class="sections">
<!-- pagina 1 inicio -->
<section class="bloc" id="inicio">
<div id="content">
<div id="esquerda"><img src="imgs/logo.png" id="centlogo"></div>
<div id="dirsup">Teste</div>
<div id="dirinf">TESTE</div>
</div>
</section>
<!-- pagina 2 sobre -->
<section class="bloc" id="sobre"></section>
<!-- pagina 3 processo -->
<section class="bloc" id="processo"></section>
<!-- pagina 4 receitas -->
<section class="bloc" id="receitas"></section>
<!-- pagina 5 social -->
<section class="bloc" id="social"></section>
</section>
</div>
</body>
</html>