Eu criei uma simples aplicação, é algo muito trivial mesmo. O que está acontecendo é que estou tentando criar um menu com ícones na Action Bar, mas o que de fato acontecendo é que a minha aplicação mostra somente um simples menu sem mostrar os ícones. Eu já pesquisei em vários lugares, tentei acompanhar vários vídeos no YOUTUBE. Quando percebi que a mesma maneira que estava sendo ensinado na internet e na documentação oficial do Android era a mesma forma que estou fazendo no meu projeto imaginei que fosse problema de bug do meu dispositivo virtual, ou seja, achei que o problema era na meu emulador de Android do meu computador local, então resolvi habilitar o modo desenvolvedor do meu smartphones, e ao executar gerou o mesmo problema. Então eu concluir que o problema era código mesmo, o problema está no meu projeto, agora somente basta eu tentar identificar onde está o problema e corrigir.
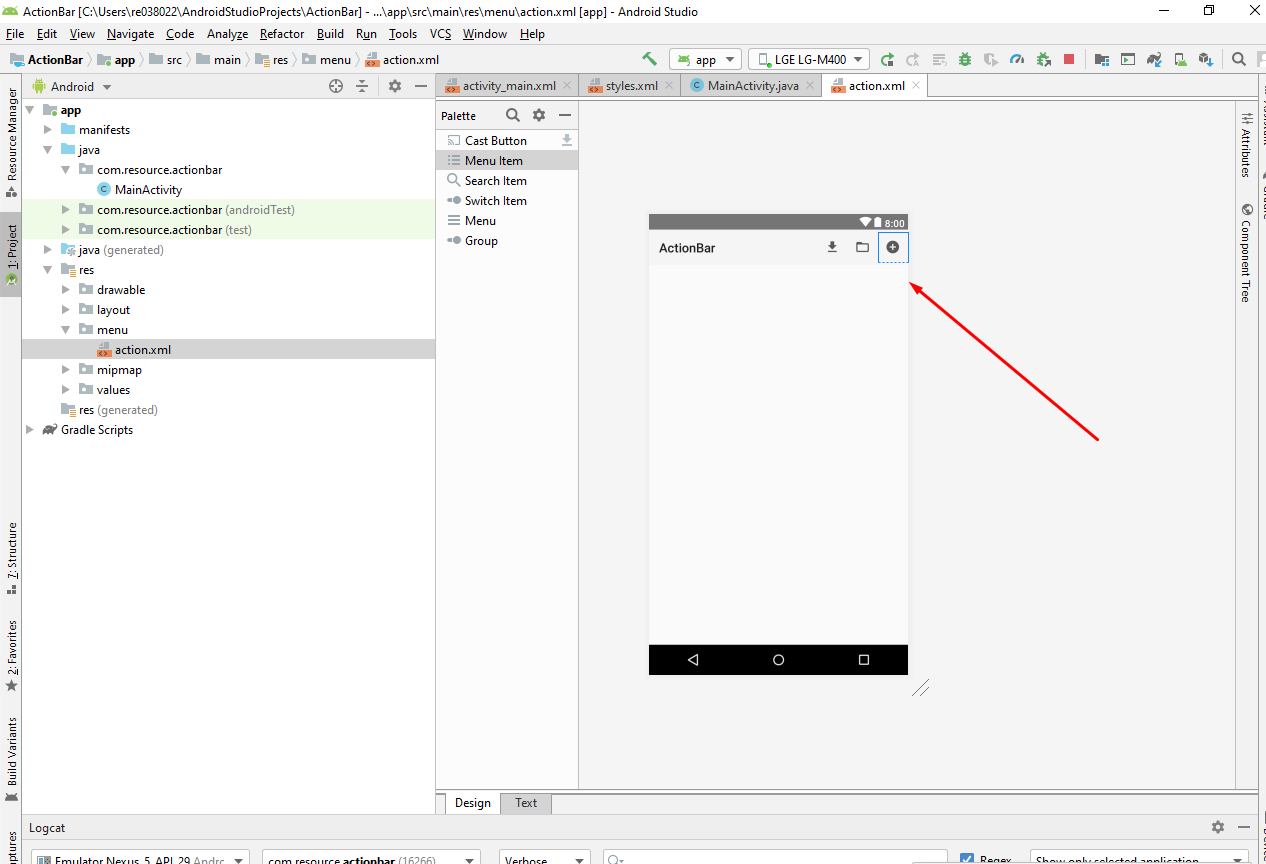
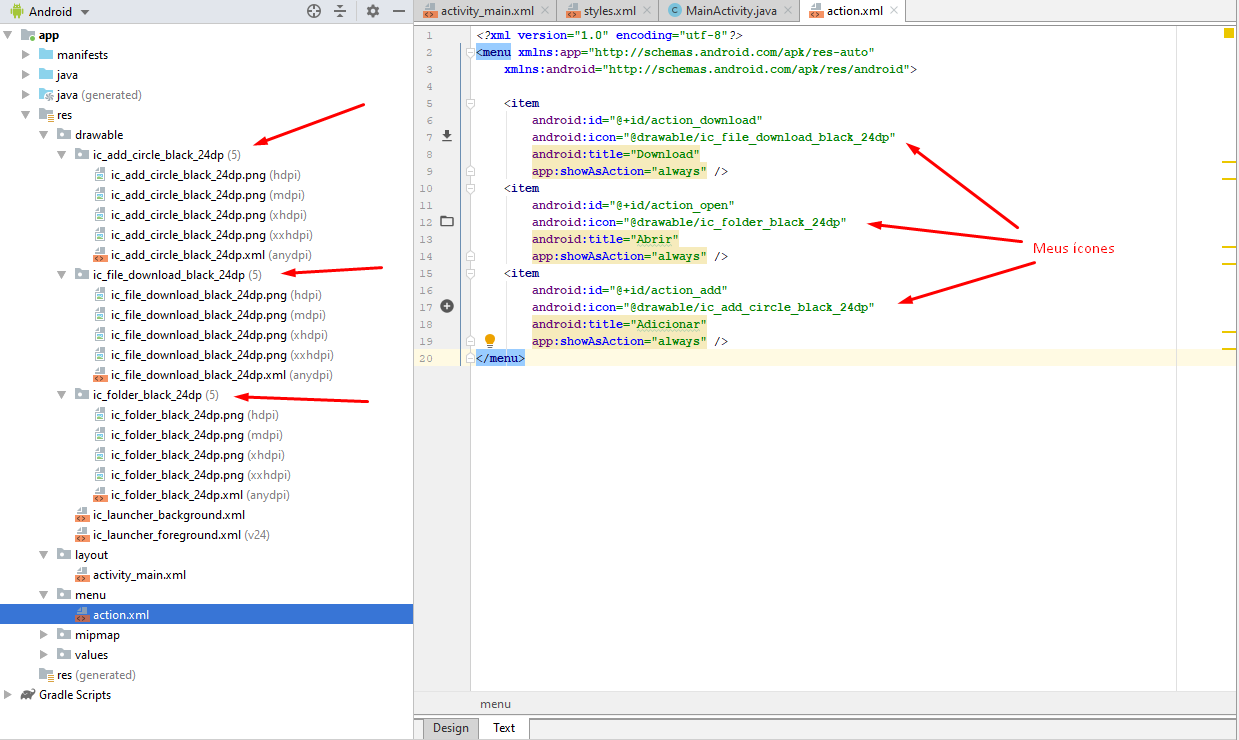
Essa imagem abaixo é o Preview da minha IDE de desenvolvimento, era dessa forma que eu esperava que minha aplicação se comportasse.
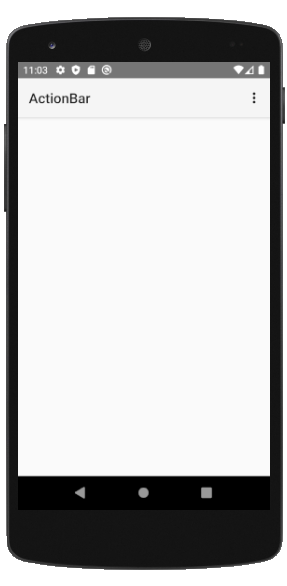
Quando vou executar a minha aplicação ela se comporta da forma totalmente diferente. Veja e acompanhe na imagem abaixo.
Como o meu projeto é pequeno eu vou colocar o código de todo meu projeto aqui, e gostaria que vocês me ajudassem a identificar onde está esse possível problema e por favor pudessem me ajudar a corrigir.
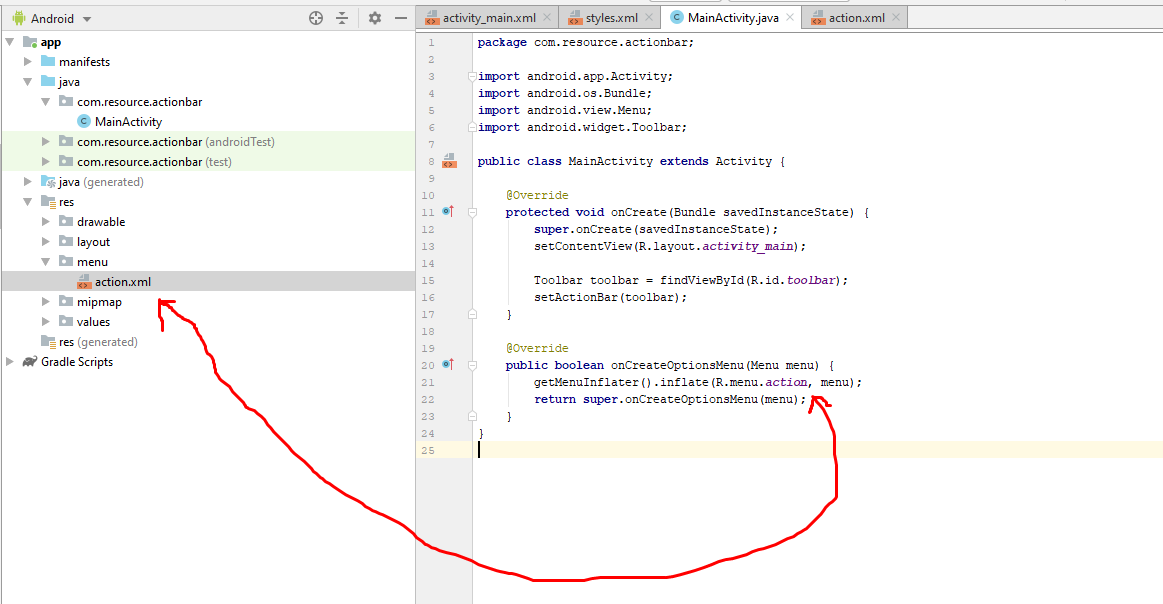
Essa é minha activity.
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Toolbar;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.action, menu);
return super.onCreateOptionsMenu(menu);
}
}
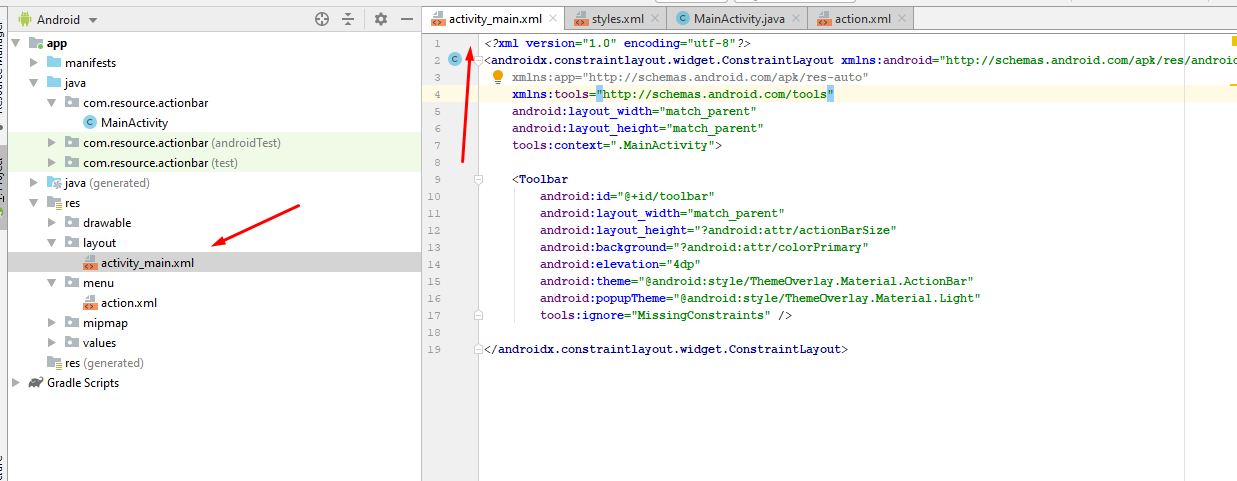
Esse é meu arquivo XML principal.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:elevation="4dp"
android:theme="@android:style/ThemeOverlay.Material.ActionBar"
android:popupTheme="@android:style/ThemeOverlay.Material.Light"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
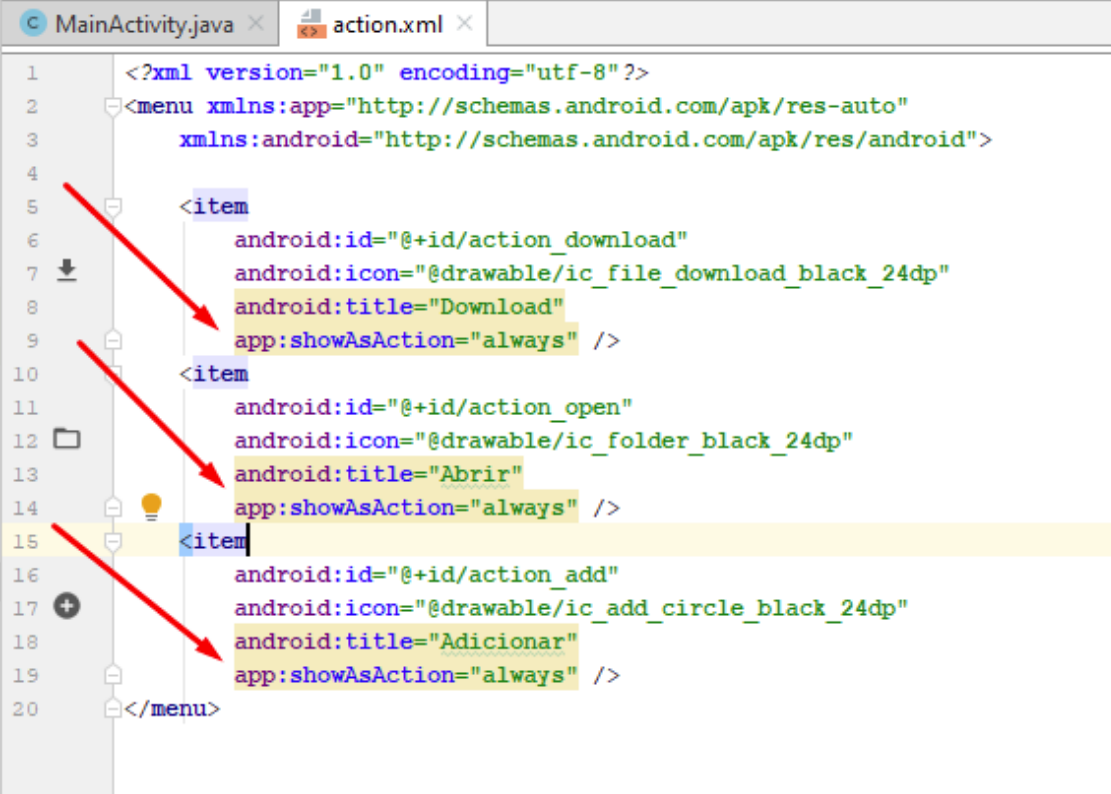
Esse é meu menu.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_download"
android:icon="@drawable/ic_file_download_black_24dp"
android:title="Download"
app:showAsAction="always" />
<item
android:id="@+id/action_open"
android:icon="@drawable/ic_folder_black_24dp"
android:title="Abrir"
app:showAsAction="always" />
<item
android:id="@+id/action_add"
android:icon="@drawable/ic_add_circle_black_24dp"
android:title="Adicionar"
app:showAsAction="always" />
</menu>
Essa é a configuração principal que faz tudo funcionar corretamente, pelo menos era para funcionar corretamente.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Material.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>