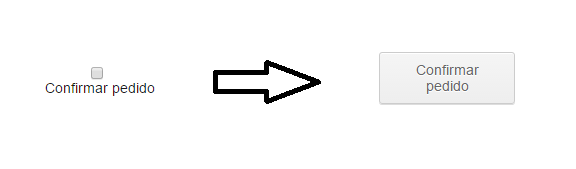
Boa noite, é possivel trocar a ilustracao de um checkbox e deixa-lo parecido com um botao?
<script src="https://cdn.jotfor.ms/static/prototype.forms.js" type="text/javascript"></script>
<script src="https://cdn.jotfor.ms/static/jotform.forms.js?3.3.14225" type="text/javascript"></script>
<script type="text/javascript">
JotForm.init(function(){
JotForm.alterTexts({"alphabetic":"Este campo pode conter apenas letras","alphanumeric":"Este campo só pode conter letras e números.","ccInvalidCVC":"Single Product w/ Single Choice Orders ","ccInvalidExpireDate":"Expire date is invalid.","ccInvalidNumber":"Credit Card Number is invalid.","ccMissingDetails":"Please fill up the Credit Card details.","ccMissingDonation":"Please enter numeric values for donation amount.","ccMissingProduct":"Please select at least one product.","characterLimitError":"Too many Characters. The limit is","characterMinLimitError":"Too few characters. The minimum is","confirmClearForm":"Você tem certeza que quer limpar este formulário?","confirmEmail":"E-mail não confere","currency":"Este campo apenas admite valores monetários.","cyrillic":"Este campo aceita apenas caracteres cirilicos.","dateInvalid":"This date is not valid. The date format is {format}","dateInvalidSeparate":"This date is not valid. Enter a valid {element}.","dateLimited":"This date is unavailable.","disallowDecimals":"Please enter a whole number.","email":"Digite um endereço de e-mail válido.","fillMask":"Valor do campo deve preencher máscara.","freeEmailError":"Não são permitidas contas de email gratuitas","generalError":"Existem alguns erros no formulário. Corrija-os antes de continuar. ","generalPageError":"Há erros nesta página. Por favor, corrija-os antes de continuar.","gradingScoreError":"Pontuação total deve ser menor ou igual a ","incompleteFields":"Há campos obrigatórios incompletos. Por favor, preencha-os.","inputCarretErrorA":"A entrada não deve ser menor do que o valor mínimo:","inputCarretErrorB":"Valor não deve ser maior do que o máximo:","lessThan":"A sua pontuação deve ser inferior ou igual a","maxDigitsError":"O numero máximo de caracteres permitidos são","maxSelectionsError":"O número máximo de seleções permitido é","minSelectionsError":"O número mínimo exigido de seleções é","multipleFileUploads_emptyError":"{file} está vazio, por favor selecione os arquivos de novo.","multipleFileUploads_fileLimitError":"Somente são permitidos {fileLimit} envios de arquivos","multipleFileUploads_minSizeError":"{file} é muito pequeno, o tamanho mínimo do arquivo é {minSizeLimit}.","multipleFileUploads_onLeave":"Os arquivos agora estão em upload, se você sair agora o upload será cancelado.","multipleFileUploads_sizeError":"{file} é muito grande, o tamanho máximo é {sizeLimit}.","multipleFileUploads_typeError":"O arquivo {file} é inválido, pois somente as extensões {extensions} são permitidas.","numeric":"Este campo pode conter apenas números","pastDatesDisallowed":"A data não pode ser passada.","pleaseWait":"Por favor aguarde...","required":"Este campo é obrigatório.","requireEveryCell":"Toda célula é requisitada.","requireEveryRow":"Todos os campos são requeridos.","requireOne":"Pelo menos um campo é requisitado","submissionLimit":"Foi mal, mas apenas um envio de dados é permitido. Múltiplas submissões estão desativadas nesse formulário.","uploadExtensions":"Só pode fazer upload dos seguintes ficheiros:","uploadFilesize":"O tamanho do arquivo não pode ser maior que:","uploadFilesizemin":"O ficheiro não pode ser menor que:","url":"Este campo apenas pode conter um URL válido","wordLimitError":"Too many words. The limit is","wordMinLimitError":"Too few words. The minimum is"});
JotForm.clearFieldOnHide="disable";
JotForm.onSubmissionError="jumpToFirstError";
});
</script>
<link href="https://cdn.jotfor.ms/static/formCss.css?3.3.14225" rel="stylesheet" type="text/css" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/nova.css?3.3.14225" />
<link type="text/css" media="print" rel="stylesheet" href="https://cdn.jotfor.ms/css/printForm.css?3.3.14225" />
<link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/themes/CSS/566a91c2977cdfcd478b4567.css?"/>
<style type="text/css">
.form-label-left{
width:150px !important;
}
.form-line{
padding-top:12px;
padding-bottom:12px;
}
.form-label-right{
width:150px !important;
}
.form-all{
width:690px;
color:#555 !important;
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Verdana, sans-serif;
font-size:14px;
}
</style>
<form class="jotform-form" action="https://submit.jotformz.com/submit/62006089860658/" method="post" name="form_62006089860658" id="62006089860658" accept-charset="utf-8">
<input type="hidden" name="formID" value="62006089860658" />
<div class="form-all">
<ul class="form-section page-section">
<li class="form-line" data-type="control_checkbox" id="id_1">
<label class="form-label form-label-left form-label-auto" id="label_1" for="input_1"> </label>
<div id="cid_1" class="form-input jf-required">
<div class="form-single-column">
<span class="form-checkbox-item" style="clear:left;">
<span class="dragger-item">
</span>
<input type="checkbox" class="form-checkbox" id="input_1_0" name="q1_input1[]" value="Confirmar pedido" />
<label id="label_input_1_0" for="input_1_0"> Confirmar pedido </label>
</span>
</div>
</div>
</li>
<li class="form-line" data-type="control_button" id="id_2">
<div id="cid_2" class="form-input-wide">
<div style="margin-left:156px" class="form-buttons-wrapper">
<button id="input_2" type="submit" class="form-submit-button">
Enviar
</button>
</div>
</div>
</li>
<li style="display:none">
Should be Empty:
<input type="text" name="website" value="" />
</li>
</ul>
</div>
<script>
JotForm.showJotFormPowered = true;
</script>
<input type="hidden" id="simple_spc" name="simple_spc" value="62006089860658" />
<script type="text/javascript">
document.getElementById("si" + "mple" + "_spc").value = "62006089860658-62006089860658";
</script>
</form>
<script type="text/javascript">JotForm.ownerView=true;</script>
buttonmesmo?