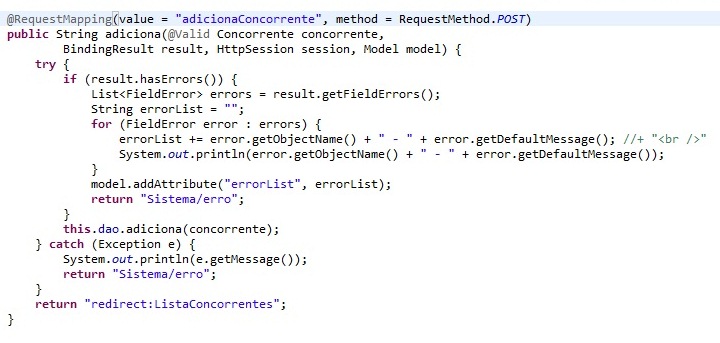
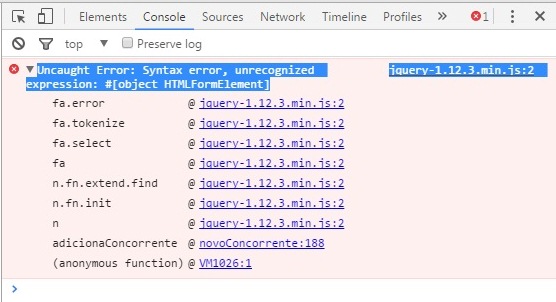
Problema no validar um formulario com ajax, segue o erro..
$.ajax({
type: "POST",
url: "adicionaConcorrente",
cache: false,
data: $("#" + varForm).serialize(),
beforeSend: function() {
// Faz alguma coisa antes de enviar
},
success: function(result) {
$("#" + id).html("");
$("#" + id).html(result);
$('#idDoModal').modal('show');
},
complete: function() {
// Faz alguma coisa depois que terminar
}
});


adicionaconcorrente?http://www.meusite.com/adicionaconcorrente.php?param1=123¶m2=123?