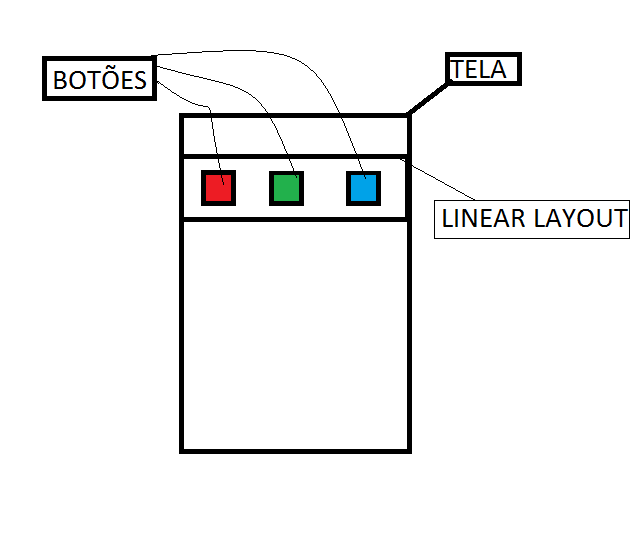
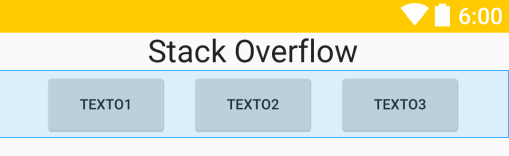
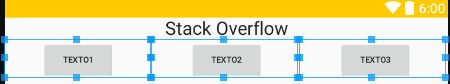
Estou utilizando 3 botões num Linear Layout.
Gostaria de distribuir os espaços entre os botões.
Segue a imagem como exexmplo:
xml da tela:
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="texto1"
android:id="@+id/btn1"
android:onClick="botao1"
android:textSize="10dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="texto2"
android:id="@+id/btn2"
android:onClick="botao2"
android:textSize="10dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="texto3"
android:id="@+id/btn3"
android:onClick="botao3"
android:textSize="10dp" />
</LinearLayout>