Queria deixar um espaço entre os ImageButton, e um espaço entre o ImageButton e as laterias, mas não estou conseguindo. Gostaria que aplicação ficasse mais ou menos assim:
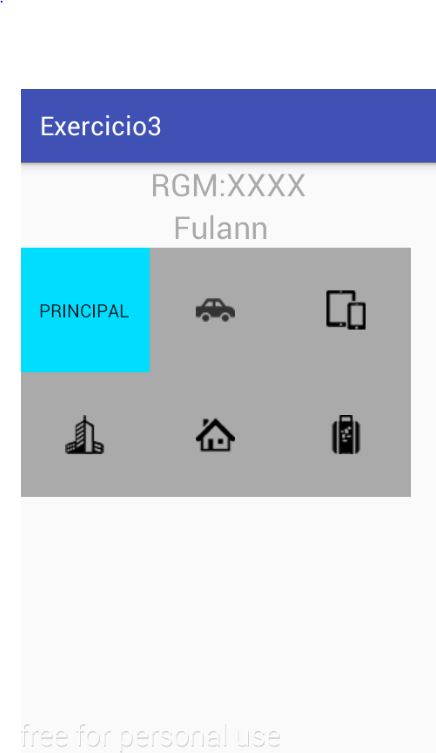
Mas ela esta assim com os ImageButton todos juntos , e colado do lado da tela do celular

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.tulio.exercicio3.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RGM:XXXX"
android:gravity="center"
android:textColor="@android:color/darker_gray"
android:textSize="24sp"
android:typeface="normal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Fulann"
android:gravity="center"
android:textColor="@android:color/darker_gray"
android:textSize="24sp"
android:typeface="normal"
android:id="@+id/txt"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_below="@+id/textView"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="12dp"
android:layout_marginEnd="12dp" />
<Button
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="95dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/txt"
android:background="@android:color/holo_blue_bright"
android:text="Principal" />
<ImageButton
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="95dp"
android:layout_below="@+id/txt"
android:layout_toEndOf="@+id/button"
android:layout_toRightOf="@+id/button"
android:height="20dp"
android:background="@android:color/darker_gray"
android:gravity="center_vertical"
android:src="@drawable/auto"
android:text="Automoveis" />
<ImageButton
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="95dp"
android:layout_below="@+id/txt"
android:layout_toRightOf="@+id/button2"
android:background="@android:color/darker_gray"
android:gravity="center_vertical"
android:src="@drawable/portateis"
android:text="Portáties" />
<ImageButton
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="95dp"
android:background="@android:color/darker_gray"
android:src="@drawable/empresarial"
android:text="Empresarial"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<ImageButton
android:id="@+id/button5"
android:layout_width="100dp"
android:layout_height="95dp"
android:text="Residencial"
android:background="@android:color/darker_gray"
android:src="@drawable/residencial"
android:layout_below="@+id/button2"
android:layout_toRightOf="@+id/button"
android:layout_toEndOf="@+id/button" />
<ImageButton
android:id="@+id/button6"
android:layout_width="100dp"
android:layout_height="95dp"
android:text="Viagem"
android:background="@android:color/darker_gray"
android:src="@drawable/travel"
android:layout_below="@+id/button3"
android:layout_toRightOf="@+id/button2"
android:layout_toEndOf="@+id/button2" />
</RelativeLayout>
