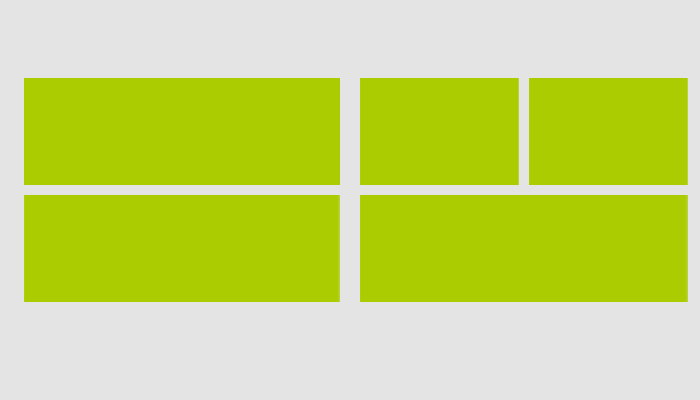
Olá, tenho um layout que se assemelha a este

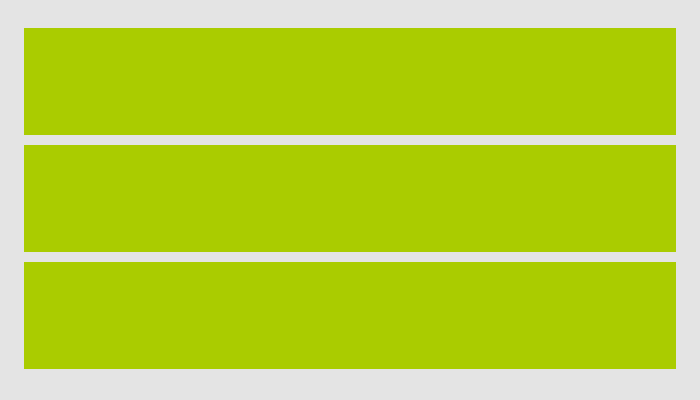
Uso o Bootstrap nele.. Ao atingir um determinado breakpoint ele recebe um formato semelhante a este

Eu quero fazer o seguinte efeito, quando o layout receber a formatação demonstrada na segunda imagem, aquelas boxes verdes devem se tornar links (na versão desktop os links são apenas pequenos textos ali)..
Eu pensei em 3 possibilidades, a primeira seria usando CSS, que seria assim: Quando o layout chegar no breakpoint eu removo a formatação do "lado de fora" da caixa (div) e aplico ela neste link, usando media queries..
A segunda possibilidade seria usando Javascript (ou jQuery), onde eu uso um if para checar o .width() do document, se for do tamanho do breakpoint eu uso um .wrap() ou algo do tipo para transformar as caixas em links.
A terceira seria usando CSS também, onde eu adiciono duas vezes o mesmo conteúdo, um para mobile (com as caixas como links) e outro para desktop (que é o padrão mostrado na 1ª imagem) e ao chegar no breakpoint eu escondo um e mostro o outro..
Levando em consideração compatibilidade com os browsers (desktop e mobile), qual seria a melhor opção? Vocês tem outras ideias de como fazer isso?