Estou tendo problemas para deixar o radio button ao lado do texto.
Só na versão mobile que está "quebrando" (O texto fica em cima e os radio buttom vão para a linha de baixo).
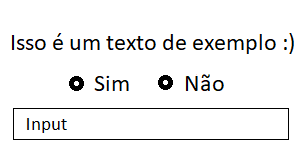
Preciso que fique assim:
Esse é meu código:
<div class="row">
<div class="form-group col-md-12 col-sm-12">
<p align="center">Isso é um texto de exemplo :)</p>
<div class="radio" >
<label class="radio-inline"><input type="radio" value="Sim" name="optradio">Sim</label>
<label class="radio-inline"><input type="radio" value="Não" name="optradio">Não</label>
</div>
</div>
</div>
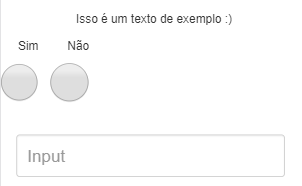
Olha como esta ficando:
Mesmo se eu diminuir o tamanho do radio ele não fica ao lado do texto :/