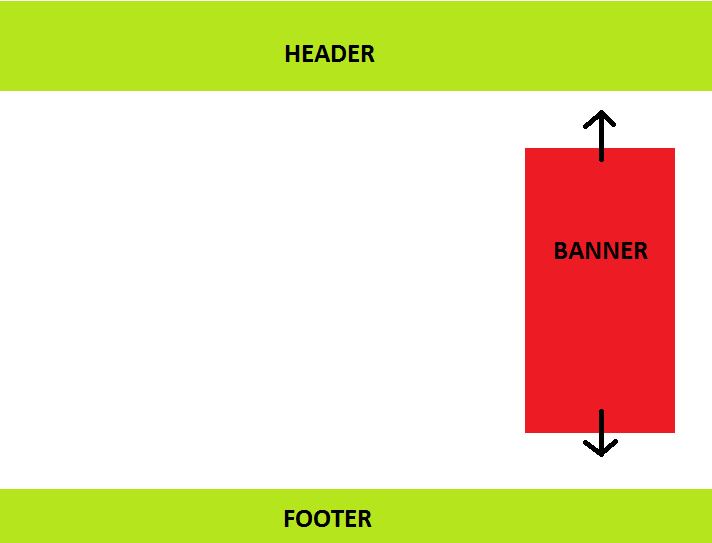
Queria adicionar um banner lateral, que consoante a scroll, o banner acompanhasse a página.
A imagem mostra o que quero fazer:

Mas o banner nunca pode passar alguns limites, ou seja, não pode ir para cima do header nem do footer e tendo em atenção que o tamanho da página não é sempre o mesmo. Posso limitar isto com divs? Ou posso dar um limite, por exemplo, dar um espaçamento em cima e em baixo? E como meto o banner a mexer-se consoante a scroll?
Eu tenho feito o seguinte:
<style>
@media screen and (max-width: 770px) {
#getFixed {
display: none;
}
}
#getFixed { padding: 100px 0px 0 0px; margin: 0px; z-index: 2; }
</style>
<script>
function fixDiv() {
var $cache = $('#getFixed');
if ($(window).scrollTop() > 350)
$cache.css({'position': 'fixed', 'top': '10px'});
else
$cache.css({'position': 'relative', 'top': 'auto'});
}
$(window).scroll(fixDiv);
fixDiv();
</script>
<div id="getFixed" style="margin-top: 35px;">
<img src="<?php echo $banner;?>" width="220">
</div>
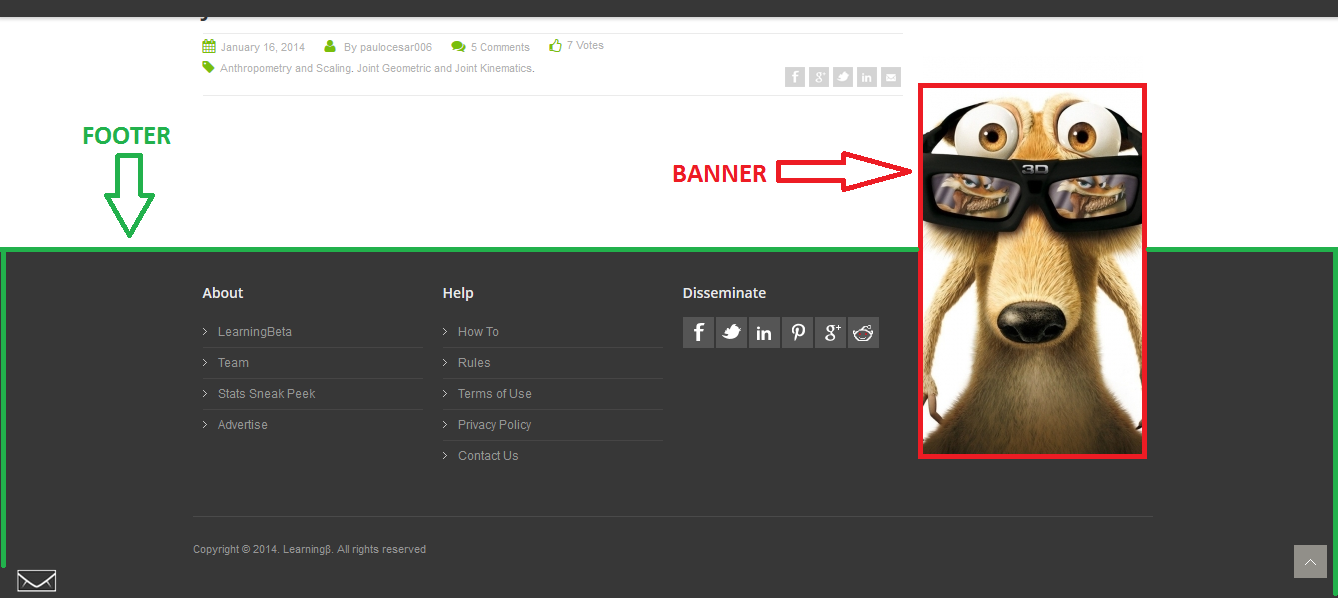
O problema é que a imagem vai para cima do footer, posso lhe meter algum limite?
O que me está acontecer é o seguinte (o banner fica por cima do footer):