Queria adicionar um banner lateral, que consoante a scroll, o banner acompanhasse a página.
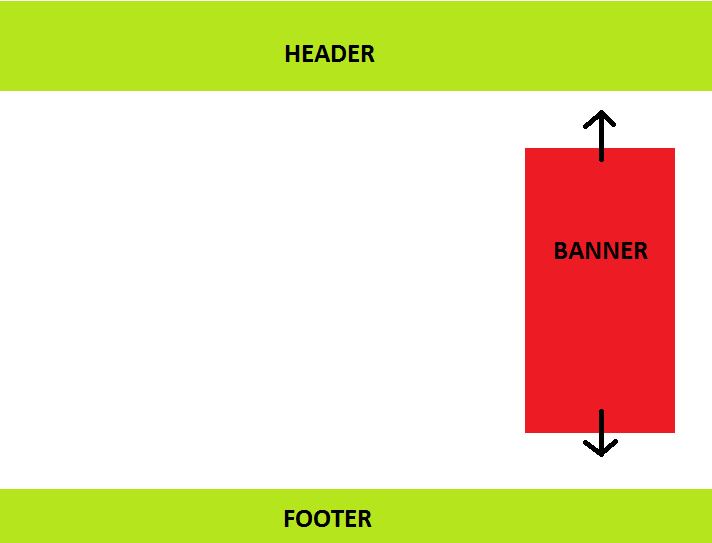
A imagem mostra o que quero fazer:
![inserir a descrição da imagem aqui][1]
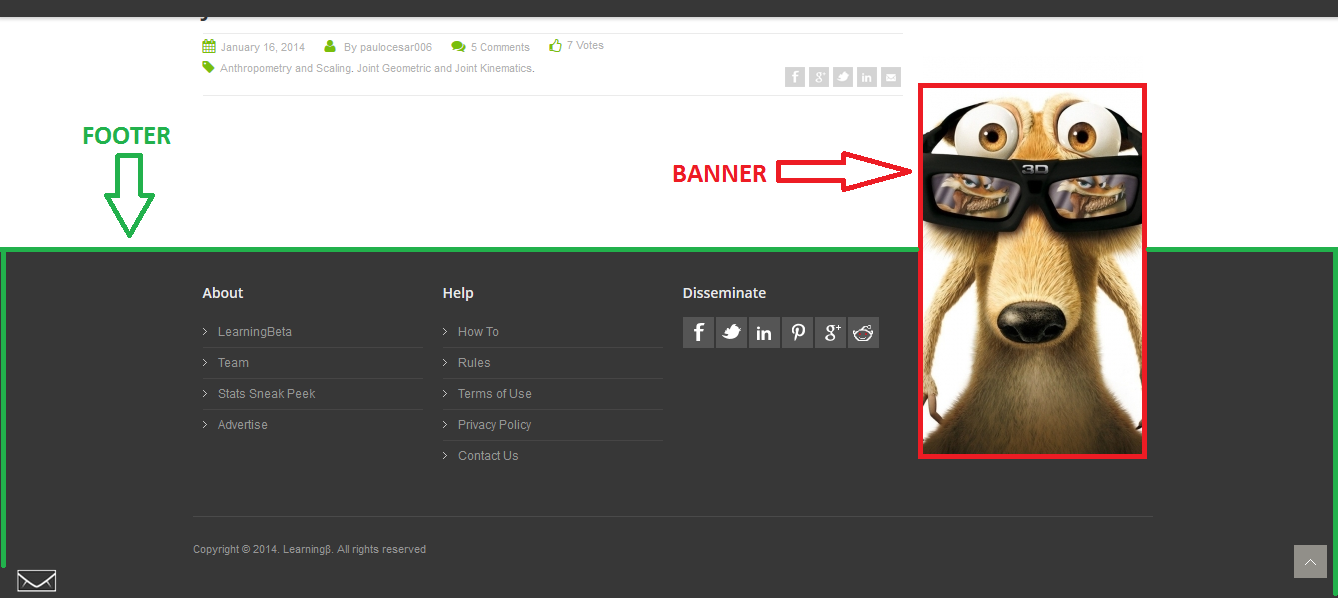
O problema é que a imagem vai para cima do footer, posso lhe meter algum limite?
[1]:O que me está acontecer é o seguinte https://i.sstatic.net/gzYe7.png(o banner fica por cima do footer):