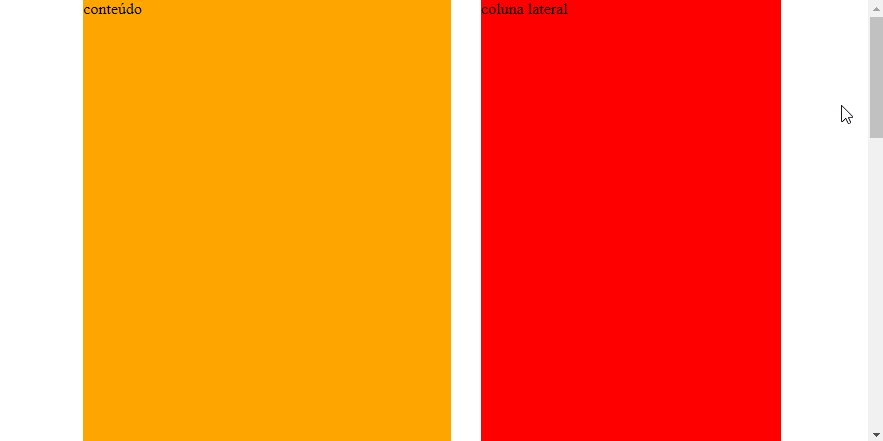
Tenho um layout com uma div principal e dentro dela 2 divs, cada qual sendo uma coluna:
body{
margin: 0;
}
#principal{
display: flex;
width: 80%;
margin: 0 auto;
position: relative;
}
#conteudo{
width: calc(100% - 330px);
height: 1500px;
background-color: orange;
margin-right: 30px;
}
#lateral{
position: relative;
width: 300px;
height: 1100px;
background-color: red;
bottom: 0;
right: 0;
}
#lateral span{
position: absolute;
bottom: 0;
left: 0;
}<div id="principal">
<div id="conteudo">
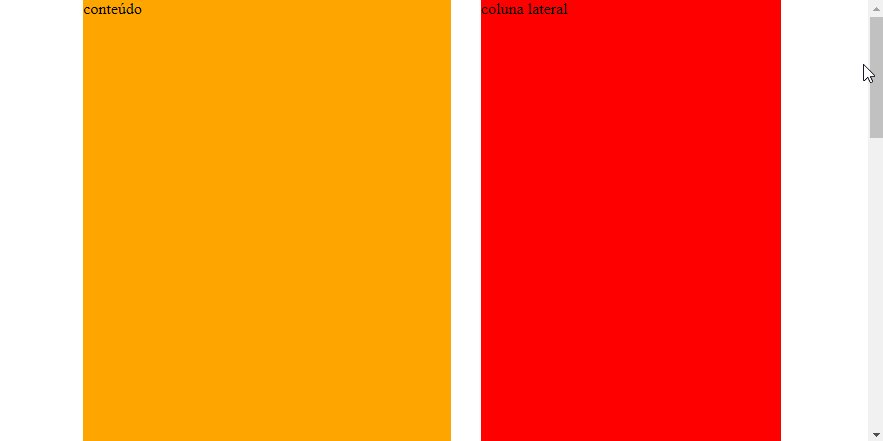
conteúdo
</div>
<div id="lateral">
coluna lateral
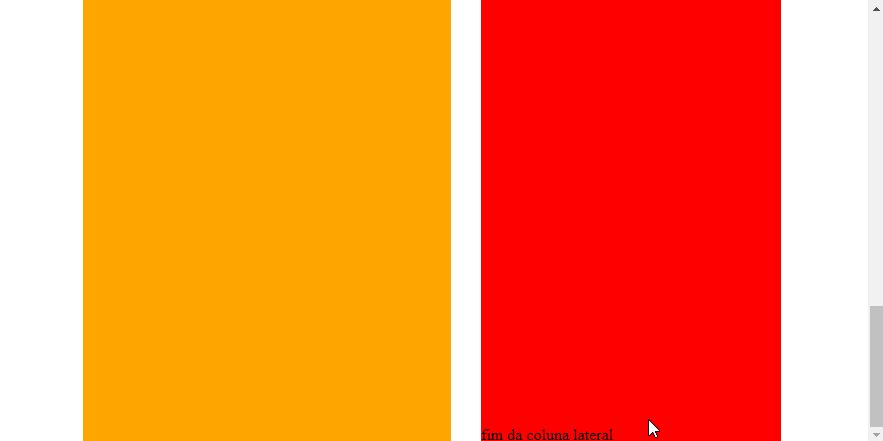
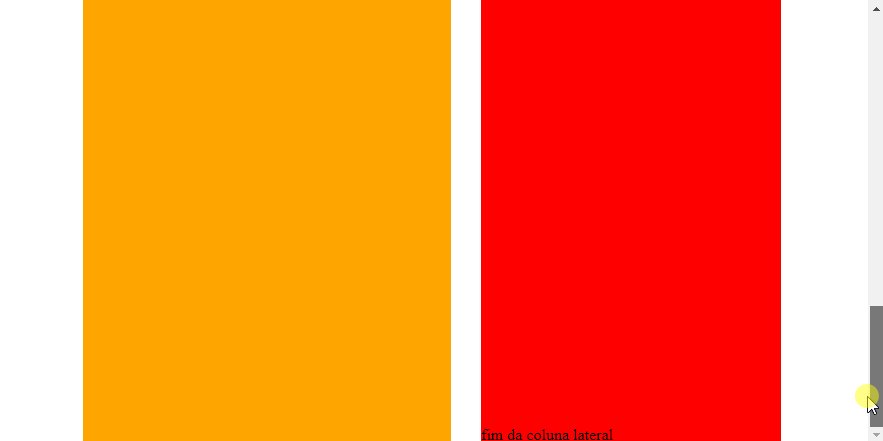
<span>fim da coluna lateral</span>
</div>
</div>Ao rolar pra baixo, repare que a div à direita (vermelha) tem uma altura menor do que a div à esquerda (laranja).
O objetivo é que a coluna vermelha acompanhe o scroll da página normalmente, mas, quando o seu final (borda inferior), assim que entrar na área da janela do navegador, ela pare de rolar junto à janela e se torne fixa (mesmo comportamento da coluna lateral direita do Facebook em desktop); e ao rolar o documento de volta pra cima, ela volte ao normal acompanhando novamente o scroll da janela.
Até consegui fazer a lógica programática com JavaScript, porém o problema é que ao alterar a propriedade position da div para fixed, ela foge da div principal, pois o valor fixed é relativo ao body, e não ao seu contêiner, desvirtuando o layout.
Veja:
window.onscroll = function(){
// posição do scroll
var scrol = window.pageYOffset;
// altura do documento
var w_alt = window.innerHeight;
// pega a lateral
var lat = document.getElementById("lateral");
// altura coluna lateral
var l_alt = lat.clientHeight;
// se o valor do scroll for maior do que a diferença
// da altura da lateral pela altura da janela
if(scrol > l_alt - w_alt){
// torna a lateral fixa
lat.style.position = "fixed";
}else{
// volta para relative
lat.style.position = "relative";
}
}body{
margin: 0;
}
#principal{
display: flex;
width: 80%;
margin: 0 auto;
position: relative;
}
#conteudo{
width: calc(100% - 330px);
height: 1500px;
background-color: orange;
margin-right: 30px;
}
#lateral{
position: relative;
width: 300px;
height: 1100px;
background-color: red;
bottom: 0;
right: 0;
}
#lateral span{
position: absolute;
bottom: 0;
left: 0;
}<div id="principal">
<div id="conteudo">
conteúdo
</div>
<div id="lateral">
coluna lateral
<span>fim da coluna lateral</span>
</div>
</div>Como poderia fazer para que essa div ficasse fixa da forma acima mas sem sair da sua posição dentro da div #principal, ou seja, que ela simplesmente ficasse fixa quando o scroll atingir sua altura?
Obs.: necessário ser em JavaScript puro.