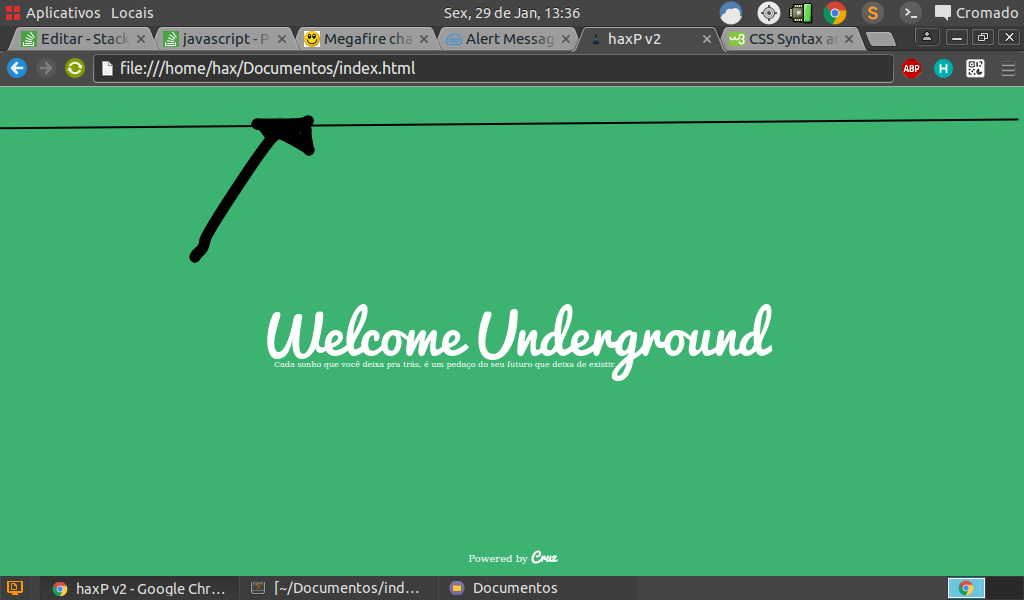
Preciso que ajudem a ajustar,deve está havendo algum erro pra ficar tão grande... preciso dessa notificação topo da página. Sem interferir os outros textos.
No caso quero que a notificação fique bem menor e no topo como demostra na imagem abaixo

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>haxP v2</title>
<link rel="shortcut icon" href="./favicon.png">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'>
<body>
<script type="text/javascript">
$("").ready(function() {
$("div.success").fadeIn(300).delay(1500).fadeOut(400);
});
</script>
<style type="text/css">
.alert-box {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
display: none;
}
</style>
<div class="alert-box success">Successful Alert !!!</div>
<body bgcolor="#3CB371" />
<center>
<style>
body {
left: 0;
line-height: 200px;
margin: auto;
margin-top: -100px;
position: absolute;
top: 50%;
width: 100%;
color: #ffffff;
font-family: Constantia, "Lucida Bright", "DejaVu Serif", Georgia, serif;
font-size: 56px;
}
#frase {
left: 0;
line-height: 200px;
margin: auto;
margin-top: -100px;
position: absolute;
top: 65%;
width: 87%;
;
font-family: Constantia, "Lucida Bright", "DejaVu Serif", Georgia, serif;
font-size: 8px;
}
#rodape {
left: 0;
line-height: 200px;
margin: fixed;
margin-top: 0px;
position: absolute;
bottom: 0;
top: 110%;
width: 100%;
;
font-family: Constantia, "Lucida Bright", "DejaVu Serif", Georgia, serif;
font-size: 10px;
}
</style>
</head>
<body>
<div id="texto">
<font face="Pacifico">Welcome Underground</font>
</div>
<div id="frase">
Cada sonho que você deixa pra trás, é um pedaço do seu futuro que deixa de existir.
</div>
<div id="rodape">
Powered by <b><font face="Pacifico" size="2">Cruz</font></b>
</div>
</body>
</html>
</center>
body, vi que temstyledentro dobody. Organiza isso... e depois tem problemas nocsstambém.bodycomposition: absolute...