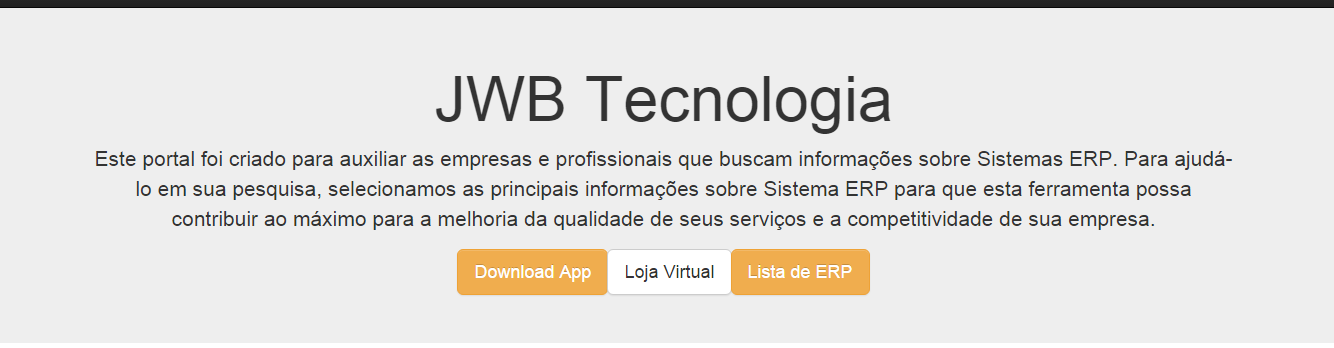
Observem com atenção a imagem;
Agora dá uma olhada no código
<!-- jumbotron-->
<div class="jumbotron">
<div class="container text-center">
<h1>JWB Tecnologia</h1>
<p>Este portal foi criado para auxiliar as empresas e
profissionais que buscam informações sobre Sistemas ERP. Para
ajudá-lo em sua pesquisa, selecionamos as principais informações
sobre Sistema ERP para que esta ferramenta possa contribuir ao
máximo para a melhoria da qualidade de seus serviços e a
competitividade de sua empresa.</p>
<div class="btn-group">
<h:link styleClass="btn btn-lg btn-warning">Download App</h:link>
<h:link styleClass="btn btn-lg btn-default">Loja Virtual</h:link>
<h:link styleClass="btn btn-lg btn-warning">Lista de ERP</h:link>
</div>
</div>
<!-- End container -->
</div>
<!-- End jumbotron-->
Criei um projeto JSF + Maven, ele está corretamente configurado para ter Bootstrap no projeto, sendo que não consigo mudar a cor da tag Jumbotron como no modelo abaixo;
http://jsfiddle.net/juanmendez/C4Sjg/
esse é meu código no meu arquivo bootstrap.css
.jumbotron {
padding-top: 30px;
padding-bottom: 30px;
margin-bottom: 30px;
color: inherit;
background-color: #eee;
}
modifiquei para ficar assim, mas não tive sucesso na pagina
.jumbotron {
padding-top: 30px;
padding-bottom: 30px;
margin-bottom: 30px;
background-color: #ff3600;
color: white;
}
O arquivo que estou tentando alterar é o bootstrap.css, talvez não esteja tendo sucesso por causa de uma bombagem. A pergunta é;
Como faço para alterar a cor da tag Jumbotron?
OBS: todos os navegadores tenho o resultado esperado somente não tenho no google chrome
===========================================================================
Minha pagina
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="bootstrap-theme.css" />
<h:outputStylesheet library="css" name="bootstrap-theme.min.css" />
<h:outputStylesheet library="css" name="bootstrap.css" />
<h:outputScript library="js" name="jquery-2.1.4.min.js" />
<h:outputScript library="js" name="bootstrap.js" />
<h:outputScript library="js" name="bootstrap.min.js" />
</h:head>
<style>
body {
padding-top: 40px;
}
</style>
<h:body data-spy="scroll" data-target="#my-navbar">
<!-- Navbar -->
<nav class="navbar navbar-inverse navbar-fixed-top" id="my-navbar">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#navbar-collapse">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<h:link styleClass="navbar-brand">Quem somos</h:link>
</div>
<!-- Navbar Header-->
<div class="collapse navbar-collapse" id="navbar-collapse">
<h:link styleClass="btn btn-warning navbar-btn navbar-right">Download agora</h:link>
<ul class="nav navbar-nav">
<li><h:link>Fotos</h:link></li>
<li><h:link>Características</h:link></li>
<li><h:link>Faq</h:link></li>
<li><h:link>Fale Conosco</h:link></li>
</ul>
</div>
</div>
<!-- End Container--> </nav>
<!-- End navbar -->
<!-- jumbotron-->
<div class="jumbotron">
<div class="container text-center">
<h1>JWB Tecnologia</h1>
<p>Este portal foi criado para auxiliar as empresas e
profissionais que buscam informações sobre Sistemas ERP. Para
ajudá-lo em sua pesquisa, selecionamos as principais informações
sobre Sistema ERP para que esta ferramenta possa contribuir ao
máximo para a melhoria da qualidade de seus serviços e a
competitividade de sua empresa.</p>
<div class="btn-group">
<h:link styleClass="btn btn-lg btn-warning">Download App</h:link>
<h:link styleClass="btn btn-lg btn-default">Loja Virtual</h:link>
<h:link styleClass="btn btn-lg btn-warning">Lista de ERP</h:link>
</div>
</div>
<!-- End container -->
</div>
<!-- End jumbotron-->
<!-- Feedback-->
<div class="container">
<section>
<div class="page-header" id="feedback">
<h2>
Frases de Grandes Empresários<small> Leia com atenção</small>
</h2>
</div>
<div class="row">
<div class="col-md-4">
<blockquote>
<p>Seus clientes mais insatisfeitos são sua melhor fonte de
aprendizado.</p>
<footer>Bill Gates</footer>
</blockquote>
</div>
<div class="col-md-4">
<blockquote>
<p>Não deixe o barulho da opinião dos outros abafar sua voz
interior. E mais importante, tenha a coragem de seguir seu coração
e sua intuição. Eles de alguma forma já sabem o que você realmente
quer se tornar. Tudo o mais é secundário.</p>
<footer>Steve Jobs</footer>
</blockquote>
</div>
<div class="col-md-4">
<blockquote>
<p>Não deixe o barulho da opinião dos outros abafar sua voz
interior. E mais importante, tenha a coragem de seguir seu coração
e sua intuição. Eles de alguma forma já sabem o que você realmente
quer se tornar. Tudo o mais é secundário.</p>
<footer>Mark Zuckerberg - fundados do Facebook</footer>
</blockquote>
</div>
</div>
<!-- End row --> </section>
</div>
<!--End Container-->
<!-- call to action -->
<section>
<div class="well">
<div class="container text-center">
<h3>Inscreva-se agora</h3>
<p>Digite seu nome e e-mail</p>
<form action="" class="form-inline">
<div class="form-group">
<h:outputLabel value="Nome" />
<h:inputText styleClass="form-control" id="subscription" />
</div>
<div class="form-group">
<h:outputLabel value="Email " />
<h:inputText styleClass="form-control" id="email" />
</div>
<h:button styleClass="btn btn-default" value="Cadastrar" />
</form>
</div>
<!-- end Container-->
</div>
<!-- end well--> </section>
<!-- Call to action -->
<!-- Gallery -->
<div class="container">
<section>
<div class="page-header" id="galeria">
<h2>
Trabalhos Realizados<small> Verifique as Imagens</small>
</h2>
</div>
<div class="carousel slide" id="screenshot-carousel"
data-ride="carousel">
<ol class="carousel-indicators">
<!-- http://stackoverflow.com/questions/21944735/what-is-the-data-target-attribute-in-bootstrap-3 -->
<li data-target="#screenshot-carousel" data-slide-to="0"
class="active"></li>
<li data-target="#screenshot-carousel" data-slide-to="1"></li>
<li data-target="#screenshot-carousel" data-slide-to="2"></li>
<li data-target="#screenshot-carousel" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<h:graphicImage library="imagens" name="highway.jpg" />
alt="Text of the image" />
<div class="carousel-caption">
<h3>Sistema de controle de trafeco</h3>
<p>Foi implementado um sistema para o governo do RS</p>
</div>
</div>
<div class="item">
<h:graphicImage library="imagens" name="river.jpg" />
alt="Text of the image" />
<div class="carousel-caption">
<h3>Sistema Integrado em São Lourenço</h3>
<p>Foi para o governo do estado</p>
</div>
</div>
<div class="item">
<h:graphicImage library="imagens" name="street.jpg" />
alt="Text of the image" />
<div class="carousel-caption">
<h3>Street heading</h3>
<p>Sistema para pavimentação privada</p>
</div>
</div>
<div class="item">
<h:graphicImage library="imagens" name="painting.jpg" />
alt="Text of the image" />
<div class="carousel-caption">
<h3>Ana Paola de Souza Alves</h3>
<p>Foi implementado um sistema integrado</p>
</div>
</div>
</div>
<!-- End Carousel inner -->
<!-- Não conseguir fazer funcionar isso direito -->
<a href="#screenshot-carousel" class="left carousel-control"
data-slide="prev"> <span
class="glyphicon glyphicon-chevron-left"></span>
</a> <a href="#screenshot-carousel" class="right carousel-control"
data-slide="next"> <span
class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<!-- End Carousel --> </section>
</div>
<!-- features -->
<div class="container">
<section>
<div class="page-header" id="features">
<h2>
Features.<small> Some of the coolest Features of this app.</small>
</h2>
</div>
<!-- End Page Header -->
<div class="row">
<div class="col-sm-8">
<h3>This is the heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam
mauris tortor, eleifend sit amet fringilla ac, tincidunt id massa.
Proin et odio mattis, venenatis lacus vel, faucibus elit</p>
</div>
<div class="col-sm-4">
<h:graphicImage library="imagens" name="imac.jpg"
styleClass="img-responsive" />
</div>
</div>
<!-- End row -->
<div class="row">
<div class="col-sm-8">
<h3>This is the heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam
mauris tortor, eleifend sit amet fringilla ac, tincidunt id massa.
Proin et odio mattis, venenatis lacus vel, faucibus elit</p>
</div>
<div class="col-sm-4">
<h:graphicImage library="imagens" name="smartphone.jpg"
styleClass="img-responsive" />
</div>
</div>
<div class="row">
<div class="col-sm-8">
<h3>This is the heading</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam
mauris tortor, eleifend sit amet fringilla ac, tincidunt id massa.
Proin et odio mattis, venenatis lacus vel, faucibus elit
777777777777777777777777777777777777777777777777777</p>
</div>
<div class="col-sm-4">
<h:graphicImage library="imagens" name="user.jpg"
styleClass="img-responsive" />
</div>
</div>
<br />
<p:separator />
<div class="row">
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-ok"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-star"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-play-circle"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
</div>
<!-- end row --> </section>
</div>
<!-- End Container -->
<!-- Faq -->
<div class="container">
<section>
<div class="page-header" id="faq">
<h2>
FAQ.<small> Engaging with consumers.</small>
</h2>
</div>
<!-- End Page Header -->
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
<a href="#collapse-1" data-toggle="collapse"
data-parent="#accordion"> Question one? </a>
</div>
<!-- End panel title -->
<div id="collapse-1" class="panel-collapse collapse in">
<div class="panel-body">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec egestas non urna in fringilla.
Praesent consequat est at feugiat faucibus</div>
</div>
<!-- End Panel collapse -->
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
<a href="#collapse-2" data-toggle="collapse"
data-parent="#accordion"> Question Two? </a>
</div>
<!-- End panel title -->
<div id="collapse-2" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec egestas non urna in fringilla.
Praesent consequat est at feugiat faucibus</div>
</div>
<!-- End Panel collapse -->
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
<a href="#collapse-3" data-toggle="collapse"
data-parent="#accordion"> Question Three? </a>
</div>
<!-- End panel title -->
<div id="collapse-3" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec egestas non urna in fringilla.
Praesent consequat est at feugiat faucibus</div>
</div>
<!-- End Panel collapse -->
</div>
</div>
</div>
<!-- End panel group --> </section>
</div>
<!-- End container -->
<!-- Footer -->
<footer>
<div class="container text-center">
<ul class="list-inline">
<li><a href="http://www.twitter.com">Twitter</a></li>
<li><a href="http://www.facebook.com">Facebook</a></li>
<li><a href="http://www.youtube.com">YouTube</a></li>
</ul>
<p>© Copyright @ 2015 Desenvolvido por Wladimir</p>
</div>
<!-- end Container--> </footer>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</h:body>
</html>
meu projeto