Criei um projeto Maven que está utilizando JSF2 mais o framework do Bootstrap, porém existem umas configurações do Bootstrap que não estão funcionando adequadamente, como vocês podem ver nas figuras abaixo.
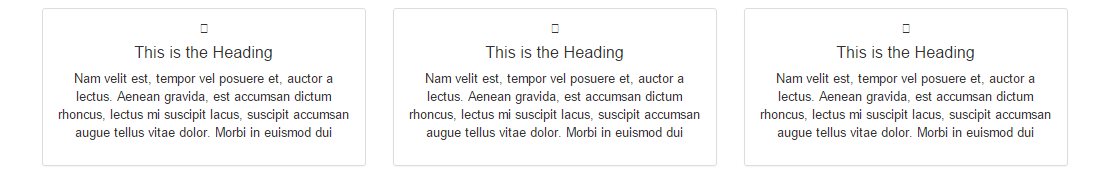
Ele está sendo visualizado assim:
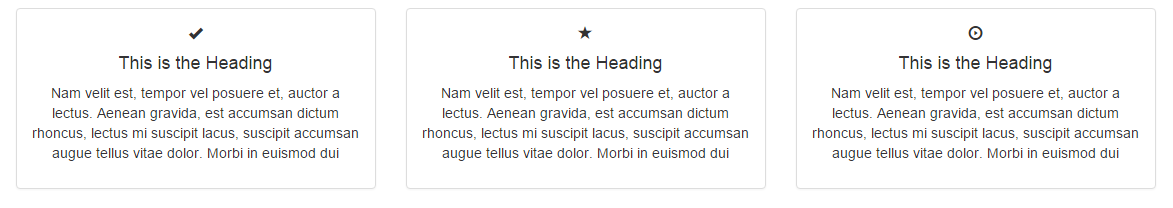
E na verdade era para estar assim:
Como faço para corrigir esse problema?
Esse é o cabeçalho da pagina para mostra como está configurado para receber as configurações do Bootstrap:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="bootstrap-theme.css" />
<h:outputStylesheet library="css" name="bootstrap-theme.min.css" />
<h:outputStylesheet library="css" name="bootstrap.css" />
<h:outputStylesheet library="css" name="bootstrap.min.css" />
<h:outputScript library="js" name="jquery-2.1.4.min.js" />
<h:outputScript library="js" name="bootstrap.js" />
<h:outputScript library="js" name="bootstrap.min.js" />
</h:head>
Este é o único trecho da pagina que está apresentando problema;
<div class="row">
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-ok"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-star"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default text-center">
<div class="panel-body">
<span class="glyphicon glyphicon-play-circle"></span>
<h4>This is the Heading</h4>
<p>Nam velit est, tempor vel posuere et, auctor a lectus.
Aenean gravida, est accumsan dictum rhoncus, lectus mi suscipit
lacus, suscipit accumsan augue tellus vitae dolor. Morbi in
euismod dui</p>
</div>
</div>
</div>
</div>
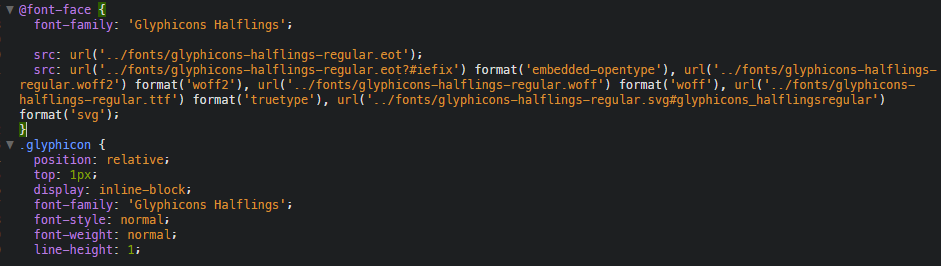
tentei dessa forma, porém não tive sucesso;
@font-face {
font-family: 'Glyphicons Halflings';
src: url("#{resource['fonts:glyphiconshalflings-regular.eot]}");
src: url("#{resource['fonts:glyphicons-halflings-regular.eot?#iefix")
format('embedded-opentype'),
url("#{resource['fonts:glyphicons-halflings-regular.woff2") format('woff2'),
url("#{resource['fonts:glyphicons-halflings-regular.woff") format('woff'),
url("#{resource['fonts:glyphicons-halflings-regular.ttf") format('truetype'),
url("#{resource['fonts:glyphicons-halflings-regular.svg#glyphicons_halflingsregular")
format('svg');
}
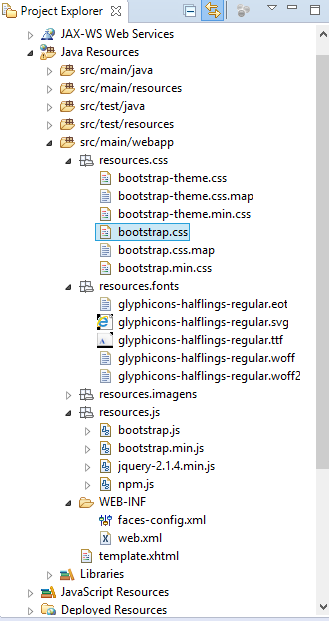
Essse é a estrutura do meu projeto;