Conforme documentação do bootstrap: Modal
Múltiplas modais não são suportadas e requerem código adicional.
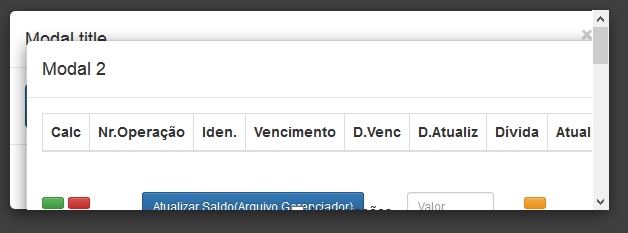
Estou tentando abrir várias modais dentro de outras, estas modais são chamadas de arquivos externos com data-remote e estou tendo um problema, elas ficam uma dentro das outras, parece redundante mas é como se o index delas ficasse no mesmo que a modal anterior.
Atualização da documentação sobre o metodo remoto:
Original:
This option is deprecated since v3.3.0 and has been removed in v4. We recommend instead using client-side templating or a data binding framework, or calling jQuery.load yourself.
If a remote URL is provided, content will be loaded one time via jQuery's load method and injected into the .modal-content div. If you're using the data-api, you may alternatively use the href attribute to specify the remote source. An example of this is shown below:
<a data-toggle="modal" href="remote.html"data-target="#modal">Click me</a>
Tradução:
Esta opção esta obsoleta desde v3.3.0 e sera removida na versão 4. Nós recomendamos inves de utilizar o remote usar client-side templating ou data binding ou chamar o metodo load do jQuery.
Se uma URL remota é fornecido, o conteúdo será carregado uma vez através do método load do jQuery e injetado na div .modal-content. Se você estiver usando data-api, poderá preferir usar o atributo href para especificar a origem remota. Um exemplo disso é mostrado abaixo:
<a data-toggle="modal" href="remote.html" data-target="#modal">Click me</a>
Exemplo:
Página 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<div class="modal fade" id="myModal" tabindex="-1" data-remote="pagina2.html" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
Página 2:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal2">Open Modal 2</button>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
<div class="modal fade" id="myModal2" tabindex="-2" data-remote="pagina3.html" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
Como poderia resolver este problema ?