Utilizei este link como referencia para criação do meu Modal: Abrir Múltiplas Modais Bootstrap.
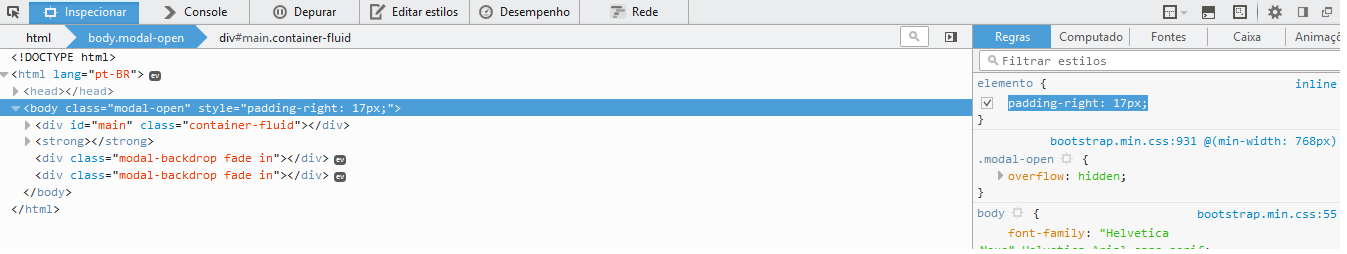
Após abrir um modal e clicar fora da caixa modal, quando retornamos para pagina, é aberto um estilo automatico de padding-right:17px, e a cada modal aberto ele valor é somado com mais 17px, resultado, a pagina vai encolhendo para esquerda por conta dos padding.
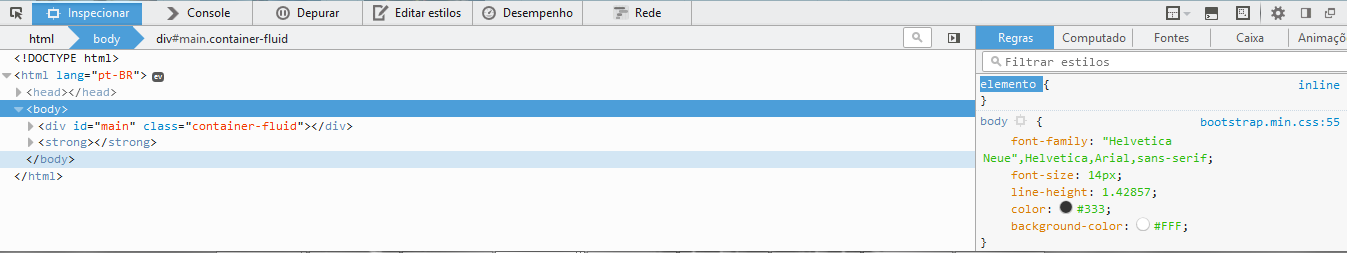
Utilizei o f12 para verificar oq se passa, 1º print tirada na index, sem abrir modal:

2º print tirado com modal aberto:

Fiz uma varredura atrás de algum padding-right tanto na index, como na singles que é de onde vem os dados para o modal, não foi encontrado nenhum padding.
{var a=parseInt(this.$body.css("padding-right")||0,10);this.originalBodyPad=document.body.style.paddingRight||"",this.bodyIsOverflowing&&this.$body.css("padding-right",a+this.scrollbarWidth)},c.prototype.resetScrollbar=function(){this.$body.css("padding-right",this.originalBodyPad)}
Como podem ver na print, o elemento {} esta informando que vem do inline, oque seria isto?
Detalhe: Se eu clicar em um link dentro do Modal, ele não cria o padding. O padding ocorre somente quando eu clico fora do modal e ele o fecha.