Quando usas JavaScript inline no HTML dessa maneira ficas limitado. Seria melhor criares o objeto com JavaScript e juntares um oscultador de eventos onde podes passar o tipo de objeto que quiseres.
Repara que há aqui outro problema que o bfavaretto reparou e eu não. Podes ler mais sobre o problema aqui, mas no fundo esse i tem de ser guardado em memória para não ser sobreescrito pelo loop.
Assim sugiro algo do estilo:
var botaoMaisInformacoes = document.createElement('button');
(function(){
var index = i;
botaoMaisInformacoes.addEventListener('click', function(){
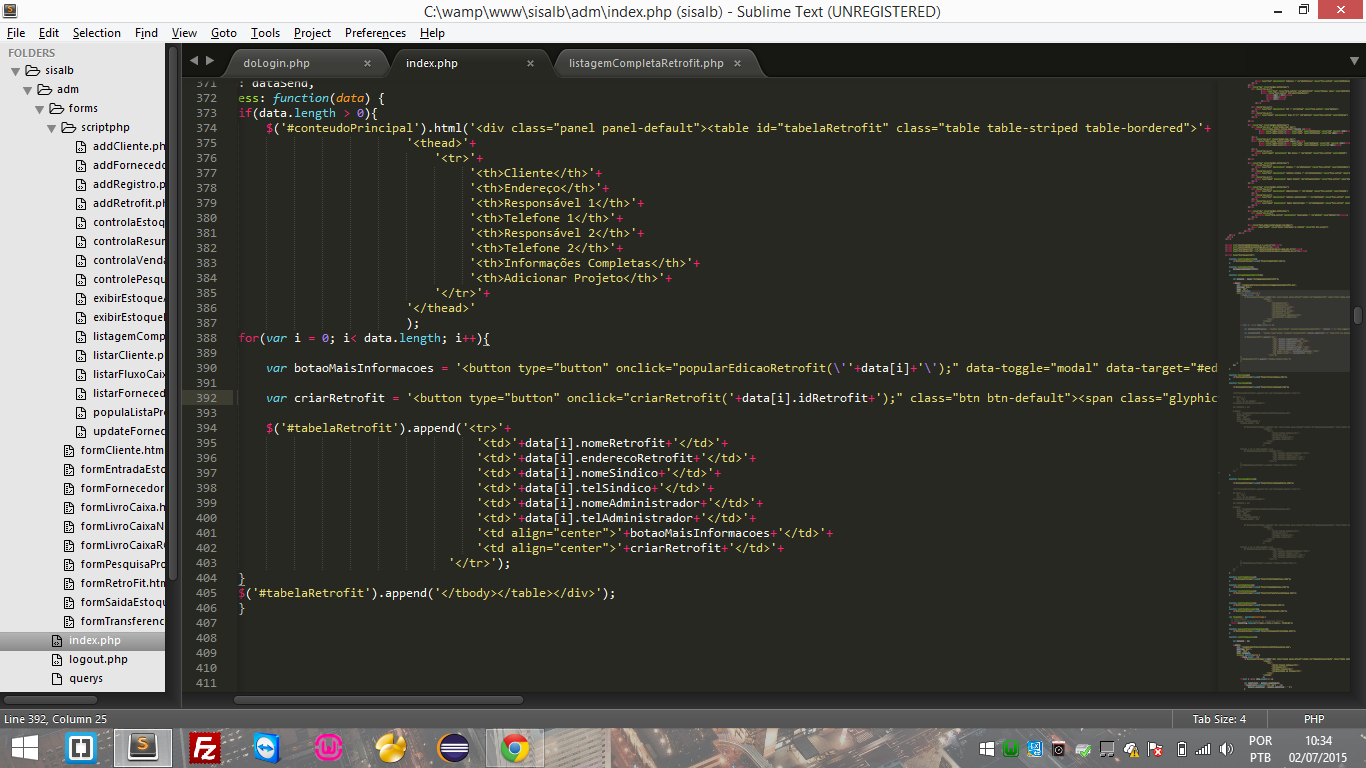
popularEdicaoRetrofit(data[i]);
});
})();
em vez de onclick = "popularEdicaoRetrofit(\''+data[i]+'\');"
Contudo se estás a usar Objetos que podem ser convertidos em JSON podes fazer
`onclick = "popularEdicaoRetrofit(\'' + JSON.stringify(data[i]) + '\');"`
Assim o objeto é passado como JSON/string e dentro da função só tens de fazer
var objeto = JSON.parse(dataString);