Tenho este código:
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow">
<meta name="googlebot" content="noindex, nofollow">
<script type="text/javascript" src="//code.jquery.com/jquery-1.6.2.js"></script>
<link rel="stylesheet" type="text/css" href="/css/normalize.css">
<link rel="stylesheet" type="text/css" href="/css/result-light.css">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.14/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.14/themes/black-tie/jquery-ui.css">
<title>jQueryUI 1.8.14 Autocomplete</title>
<script type="text/javascript">
function montaAutocomplete(source) {
var dados = [{ label: "Agostinho", value: "1" }];
//DADOS: VARIÁVEL ESTÁTICA
document.getElementById('resultado').innerHTML = dados;
//SOURCE: VEM DO BANCO DE DADOS
document.getElementById('resultado1').innerHTML = source;
$("#descricao").autocomplete({
source: dados,
minLength: 1, //quantidade de caracteres para começar a buscar
select: function (event, ui) {
//evento de quando você seleciona uma opção
$("#descricao").val(ui.item.label);
$("#id").val(ui.item.value);
event.preventDefault();
}
});
}
function busca(x){
$.ajax({
type:"GET",
url: "autocomplete.php?q=" + x,
dataType:'text',
success : function(data) {
montaAutocomplete(data);
}
});
}
</script>
</head>
<body>
<input type="text" id="descricao" onkeyup="busca(this.value);" class="ui-autocomplete-input" autocomplete="off" role="textbox" aria-autocomplete="list" aria-haspopup="true">
<input type="text" name="id" id="id">
<br>
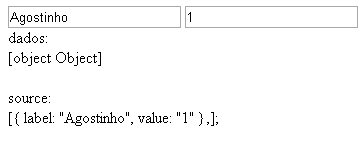
dados:<br><div id="resultado"></div>
<br>
source:<br>
<div id="resultado1"></div>É uma aplicação com o recurso de autocomplete o qual comunica-se com o arquivo autocomplete.php que, a partir das teclas digitas pelo usuário, ele retorna o seguinte código.:
Exemplo, se o usuário digitar no input o nome agostinho, o autocomplete irá retornar
[{ label: "Agostinho", value: "1" },];
Entretanto estou com dificuldades em repassar esse retorno para a função montaAutocomplete(source) pois, aparentemente, o javascript o interpreta como uma string comum e não como um objeto.
Veja que na imagem abaixo a variável dados , que é estática, é interpretada como objeto, já a variável source é interpretada como uma string comum.

Como posso converter esse resultado que é retornado de autocomplete para um objeto em javascript?