A solução é mais simples do que parece:
Primeiro: Você deve checar se o LinearLayout que você está envolvendo a sua GridView está com android:orientation="horizontal", se não estiver você deve colocar.
Ps: Se você não estiver envolvendo-a em um LinearLayout(que seria fora do padrão) você deve envolver.
Segundo: Você pode apenas com um único atributo resolver seu problema, que seria o android:layout_weight="1"
Você pode se perguntar "tá mas como que ficou 20% o tamanho de cada coluna se você nem setou nada" - e então eu te respondo: Colocando Weight 1 ela automaticamente se distribui em 5 itens por "linha" ou seja na horizontal teremos sempre 5 colunas, e se você for ver:
(10/5itens) = 2 ----> 2 = 20% ----> 10 = 100%
Ficando desta forma:
<GridView android:id="@+id/grid1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="fill_parent"
android:padding="5dp"
android:verticalSpacing="5dp"
android:horizontalSpacing="5dp"
android:numColumns="5"
android:columnWidth="120dp"
android:gravity="center"/>
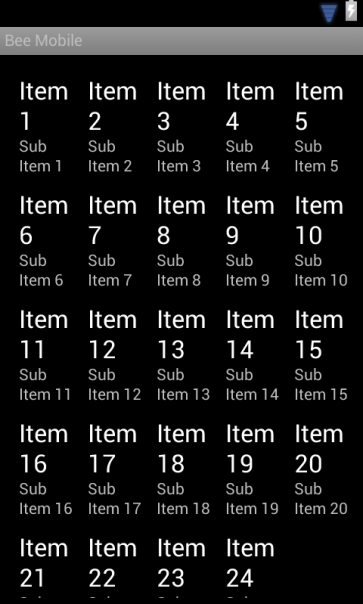
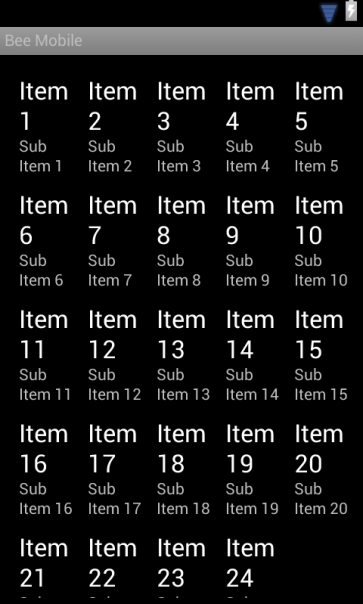
Resultado:

Obs: Note que eu coloquei Width 0, porque quando trabalhamos com Weight, devemos setar o tamanho da orientação para 0, ou seja se o orientation do LinearLayout pai estivesse como vertical, o weight seria aplicado na vertical, então o Height que deveria ser 0.

gridview? E o que precisas é de definir as colunas para 20% de altura, é isso?