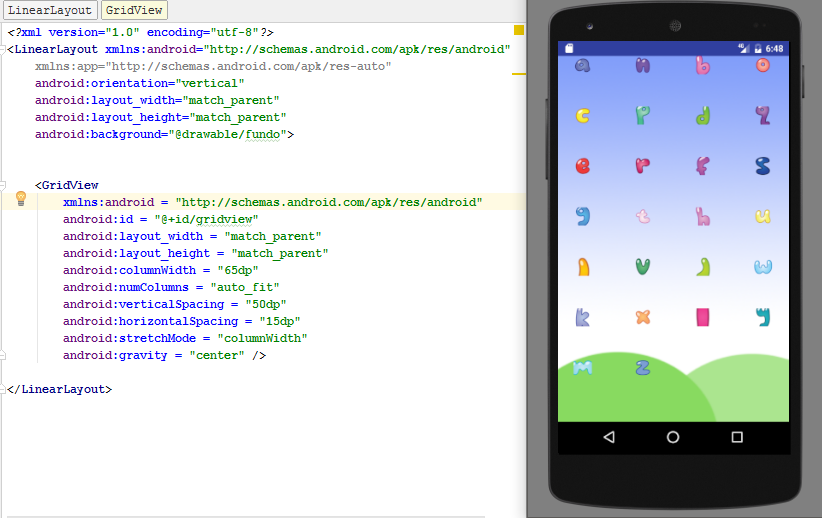
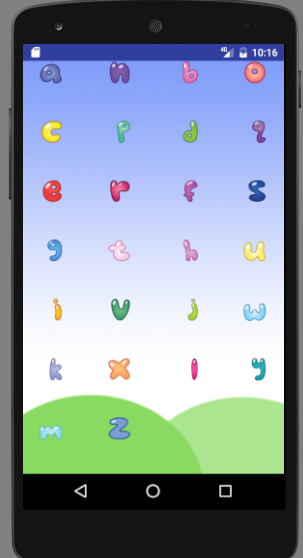
Eu tenho em meu projeto android um gridview que eu defino da seguinte forma: Criei um XML Adapter, logo, o gridview corta algumas letras (icons), como representa a imagem a baixo. Como comecei agora a desenvolver, não sei sobre as propriedades do gridview. Obs: Segui esse tutorial: https://developer.android.com/guide/topics/ui/layout/gridview.html
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
// if it's not recycled, initialize some attributes
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
// references to our images
private Integer[] mThumbIds = {
R.drawable.a, R.drawable.n,
R.drawable.b, R.drawable.o,
R.drawable.c, R.drawable.p,
R.drawable.d, R.drawable.q,
R.drawable.e, R.drawable.r,
R.drawable.f, R.drawable.s,
R.drawable.g, R.drawable.t,
R.drawable.h, R.drawable.u,
R.drawable.i, R.drawable.v,
R.drawable.j, R.drawable.w,
R.drawable.k, R.drawable.x,
R.drawable.l, R.drawable.y,
R.drawable.m, R.drawable.z
};
}