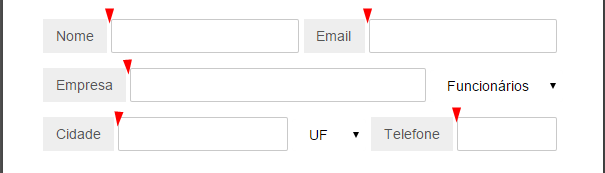
Quero saber como posso remover estes espaços: 
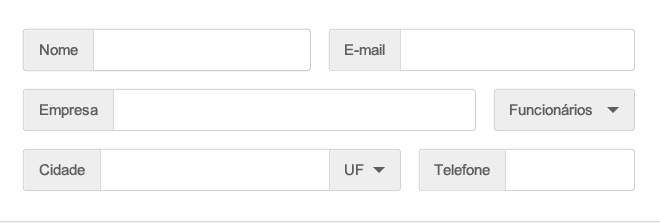
Para que o spane o inputfiquem juntos, como aqui:

Meu CSS:
input, textarea {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #C9C9C9;
color: #545658;
padding: 8px;
font-size: 14px;
border-radius: 2px 2px 2px 2px;
}
.input-group-addon {
padding: 8px 12px;
font-size: 14px;
font-weight: 400;
line-height: 1;
color: #555;
text-align: center;
background-color: #eee;
border: 1px solid #EEEEEE;
}
MEU HTML:
<div class="input-group1">
<span class="input-group-addon" id="basic-addon1">Nome</span>
<input type="text" name="name" class="input_name" />
<span class="input-group-addon" id="basic-addon1">Email</span>
<input type="text" name="email" class="input_email" />
</div>
<div class="input-group1">
<span class="input-group-addon" id="basic-addon1">Empresa</span>
<input type="text" name="empresa" class="input_empresa" />
<select name="state" class="btn" data-width="76" data-value="Funcionários">
<option value="">Funcionários</option>
<option value="">------</option>
</select>
</div>
<div class="input-group1">
<span class="input-group-addon" id="basic-addon1">Cidade</span>
<input type="text" name="cidade" class="input_cidade" />
<input type="hidden" name="form_input" value="FORM_COTACAO" />
<select name="state" class="btn" data-width="76" data-value="UF*">
<option value="">UF</option>
<option value="AC">AC</option>
<option value="AL">AL</option>
<option value="AP">AP</option>
<option value="AM">AM</option>
<option value="BA">BA</option>
<option value="CE">CE</option>
<option value="DF">DF</option>
<option value="ES">ES</option>
<option value="GO">GO</option>
<option value="MA">MA</option>
<option value="MT">MT</option>
<option value="MS">MS</option>
<option value="MG">MG</option>
<option value="PA">PA</option>
<option value="PB">PB</option>
<option value="PR">PR</option>
<option value="PE">PE</option>
<option value="PI">PI</option>
<option value="RJ">RJ</option>
<option value="RN">RN</option>
<option value="RS">RS</option>
<option value="RO">RO</option>
<option value="RR">RR</option>
<option value="SC">SC</option>
<option value="SP">SP</option>
<option value="SE">SE</option>
<option value="TO">TO</option>
</select>
<span class="input-group-addon" id="basic-addon1">Telefone</span>
<input type="text" name="telefone" class="input_telefone" />
<div class="input-group">
</div>
</div>
Sei que poderia fazer o formulário facilmente utilizando bootstrap, mas foi me pedido para que não utilizasse neste projeto.
margin: 0. Nas ferramentas de desenvolvedor (tanto FF quanto do Chrome), na aba "Elementos" há a opção de ver em formato de caixa um elemento selecionado. Nesta formato de caixas, são exibidos padding, largura, altura e margens computadas. Assim você pode saber certinho qual delas esta causando o espaço. Pessoalmente, acho mais provável que jsea oinput.