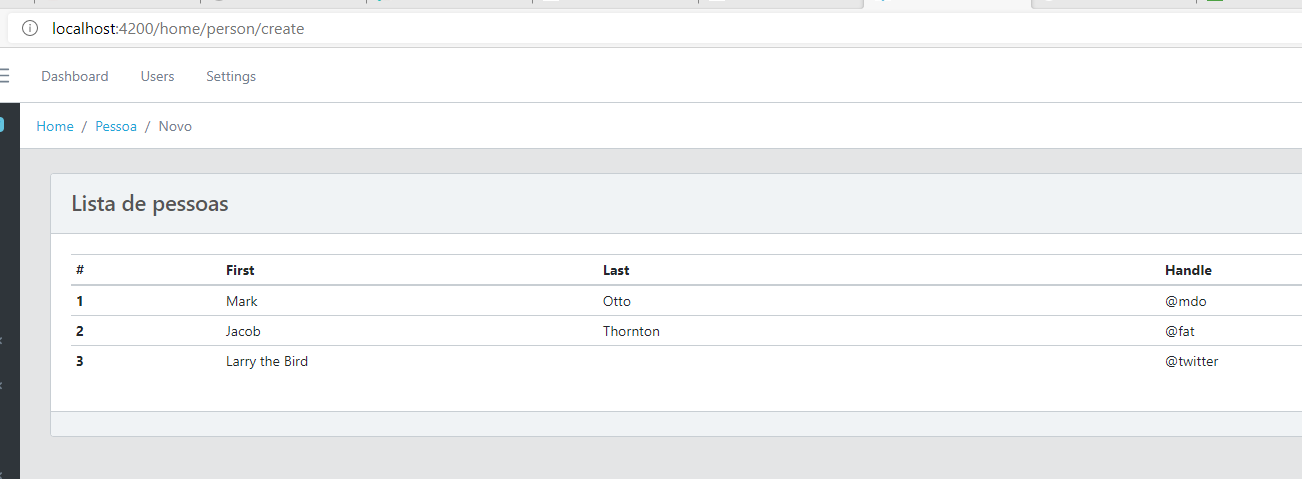
Ao executar a rota home/person/create carrega o componente person e não o create.
Tenho pouca experiência com rotas no Angular, se alguém tiver alguma sugestão. Grato!
A rota home/person está ok:
Já a rota home/person/create carrega o componente de lista ao invés de carregar o componente create:
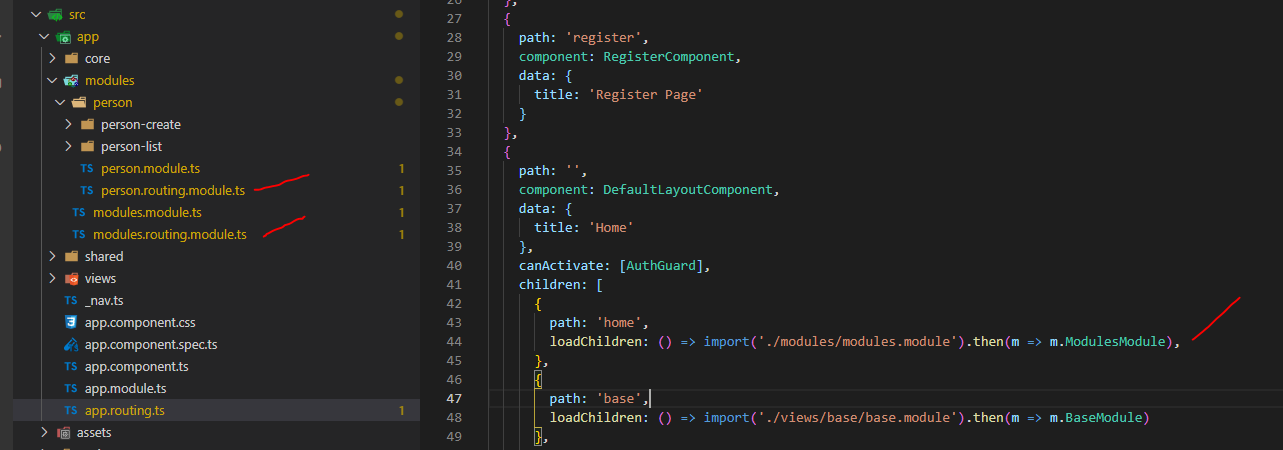
Segue a estrutura abaixo:
person.routing.module
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { PersonListComponent } from './person-list/person-list.component';
import { PersonCreateComponent } from './person-create/person-create.component';
const personRoutes: Routes = [
{
path: '',
component: PersonListComponent,
children: [
{
path: 'create',
component: PersonCreateComponent,
data: {
title: 'Novo'
}
}
]
}
];
@NgModule({
imports: [RouterModule.forChild(personRoutes)],
exports: [RouterModule]
})
export class PersonRoutingModule { }
modules.routing.module
import { Routes, RouterModule } from '@angular/router';
import { NgModule } from '@angular/core';
const modulesRoutes: Routes = [
{
path: '',
children: [
{
path: '',
redirectTo: 'person',
pathMatch: 'full'
},
{
path: 'person',
loadChildren: () => import('./person/person.module').then(m => m.PersonModule),
data: {
title: 'Pessoa'
}
}
]
}
];
@NgModule({
imports: [RouterModule.forChild(modulesRoutes)],
exports: [RouterModule]
})
export class ModulesRoutingModule {}
app.routing
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { DefaultLayoutComponent } from './core/containers';
import { P404Component } from './views/error/404.component';
import { P500Component } from './views/error/500.component';
import { LoginComponent } from './core/authorization/login/login.component';
import { RegisterComponent } from './views/register/register.component';
import { PageBaseComponent } from './core/containers/page-base/page-base.component';
import { AuthGuard } from './core/guards/auth.guard';
export const routes: Routes = [
{
path: '',
redirectTo: 'dashboard',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent,
data: {
title: 'Login Page'
}
},
{
path: 'register',
component: RegisterComponent,
data: {
title: 'Register Page'
}
},
{
path: '',
component: DefaultLayoutComponent,
data: {
title: 'Home'
},
canActivate: [AuthGuard],
children: [
{
path: 'home',
loadChildren: () => import('./modules/modules.module').then(m => m.ModulesModule),
}
]
}
];
@NgModule({
imports: [ RouterModule.forRoot(routes, { relativeLinkResolution: 'legacy'
}) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}