Boa tarde pessoal!
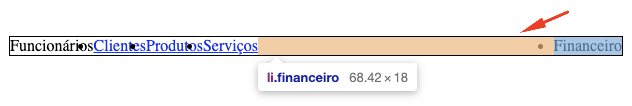
Estou querendo alinhar uma lista ul de forma que seus li fiquem a esquerda e o último li fique a direita. Não estou conseguindo fazer isso, alguém poderia me ajudar.
Eu poderia fazer isso de forma mais fácil se eu separasse essa li dessa ul mas eu queria manter junto.
Tentei pôr o justify-self diretamente no úlimo também mas não deu Eu tentei conforme segue abaixo e não deu certo:
HTML
<ul class="lista-menu">
<a><li class="funcionarios">Funcionários</li></a>
<a href="clientes.html"><li class="clientes">Clientes</li></a>
<a href="produtos.html"><li class="produtos">Produtos</li></a>
<a href="servicos.html"><li class="servicos">Serviços</li></a>
<a><li class="financeiro">Financeiro</li></a>
</ul>
CSS
.lista-menu {
display: flex;
justify-content: flex-start;
width: 100%;
border: 1px solid black;
}
.financeiro {
justify-self: flex-end;
}