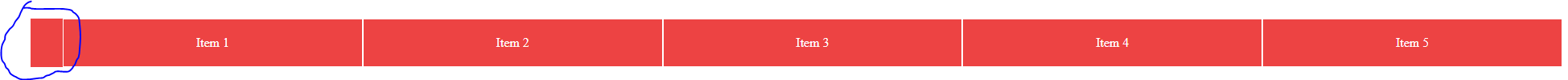
Estou estudando flexbox e decidi criar um menu, tudo funciona bem, mas esta ficando com um espaçamento sem eu ter dado, pelo que sei o flex: 1 ocupa todo o espaço, mas não é isso que esta ocorrendo.
Código: HTML
<ul class="nav">
<li class="nav-item"><a href="#">Item 1</a></li>
<li class="nav-item"><a href="#">Item 2</a></li>
<li class="nav-item"><a href="#">Item 3</a></li>
<li class="nav-item"><a href="#">Item 4</a></li>
<li class="nav-item"><a href="#">Item 5</a></li>
</ul>
Código: CSS
.nav {
background: #ED4343;
display: flex;
flex-direction: row;
flex-wrap: wrap;
list-style: none;
}
.nav-item {
flex: 1;
list-style: none;
text-align: center;
}
a {
display: block;
padding: 20px;
border: 1px solid #FFFFFF;
color: #FFFFFF;
text-decoration: none
}