Não estou conseguindo adicionar um SVG em um componente (SplashScreen), segue o código:
import {LinearGradient} from 'expo-linear-gradient'
import React from 'react';
import {Text, View, Image} from "react-native";
import Estilos from './styles'
export default function (){
return(
<LinearGradient style={Estilos.gradiente} colors={['#0095FF', '#0048FF']}>
<View style={Estilos.rectangle}>
<Image source={require('./Vector 5.svg')}/>
<Text style={Estilos.text}>otation</Text>
</View>
</LinearGradient>
);
};
Segue o código da estilização:
import {StyleSheet} from "react-native";
export default StyleSheet.create({
gradiente:{
flex : 1,
justifyContent : 'center',
alignItems: 'center'
},
text: {
fontStyle: 'normal',
fontWeight: 'bold',
fontSize: 40,
backgroundColor : 'white',
borderRadius : 20
},
rectangle: {
position: 'absolute',
justifyContent : 'center',
width: 266,
height: 100,
backgroundColor: 'white',
borderRadius: 20
}
});
Garanto que estou estou referenciando todos os arquivos corretamente. Alguma ideia do que pode estar errado?
Pastas do projeto:

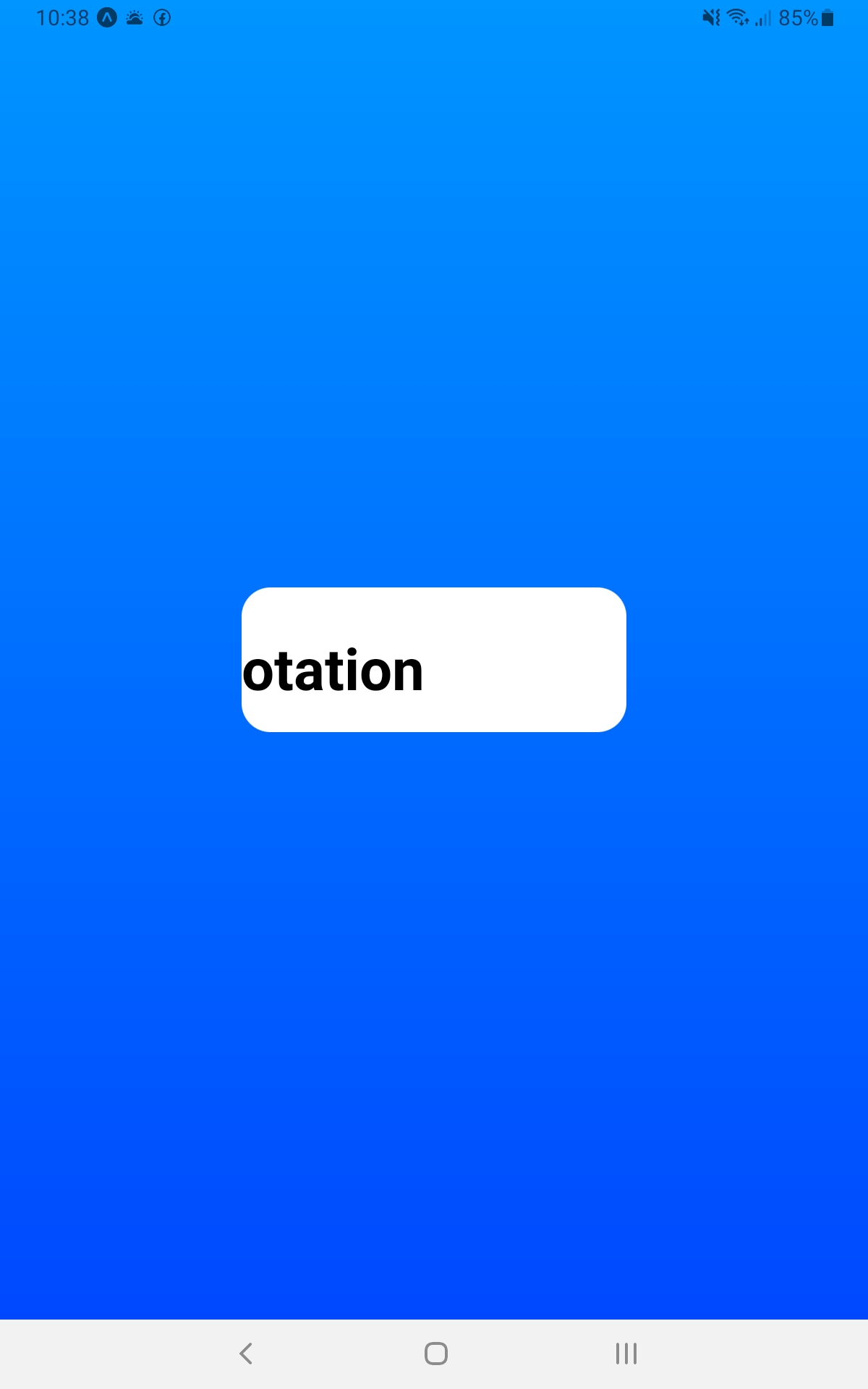
A screenshot do app: