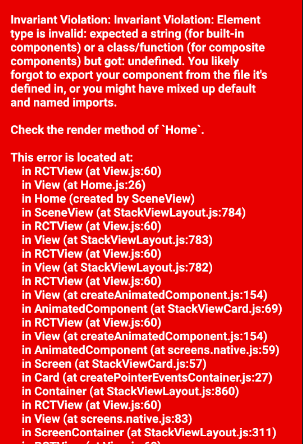
invariant violation: element type is invalid: expected a string (for built-in components) or a class/function (for composite components)but got: undefined you likely forgot to export your component from the file its defined in, or you might have mixed up default and name imports check the render method
import React, { Component } from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Button from './components/Button';
class Home extends Component {
constructor() {
super();
this.state = {
title: 'Title from state'
};
}
_onLoginPressed() {
this.props.navigation.navigate('Login');
}
render() {
return (
<View>
<Button
onPress={this._onLoginPressed.bind(this)}>
Login
</Button>
</View>
);
}
}
const styles = StyleSheet.create({
header: {
backgroundColor : '#efefef',
height: 50,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 15,
fontWeight: 'bold'
}
}
);
export default Home;
import React from 'react';
import { TouchableOpacity, Text, StyleSheet } from 'react-native';
const Button = (props) => { return ( { props.children } ); }
const styles = StyleSheet.create({ button: { height: 45, borderRadius: 5, marginHorizontal: 25, marginVertical: 10, backgroundColor: 'rgb(42, 55, 68)', justifyContent: 'center', flex: 1 }, buttonText: { color: '#fff', textAlign: 'center', fontWeight: 'bold', fontSize: 15, } });
export { Button };