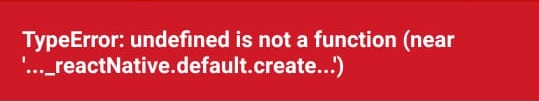
Oi, estou fazendo um app em react native usando expo e estou tendo o seguinte error;
já tentei de tudo, até aonde eu entendo ele não está reconhecendo a função LoginScreen em;
<Stack.Screen name="Login" component={LoginScreen}/>
o estranho que quando coloco a função e os styles dentro da App.js ele funciona normalmente, então acredito que seja algo relacionado ao import, mas não consegui resolver isso. Segue abaixo código.
App.js
import LoginScreen from './src/screens/login/login';
const Stack = createStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator
screenOptions={{
headerShown: false
}}>
<Stack.Screen name="Login" component={LoginScreen}/>
</Stack.Navigator>
</NavigationContainer>
);
}
-----------------------------------------------------
Login.js
import {View, Text, TextInput, TouchableOpacity} from 'react-native';
import {styles} from "./styles";
import {AppLoading} from 'expo';
import {useFonts} from 'expo-font';
export default function LoginScreen({navigation}) {
let [fontsLoaded] = useFonts(
{'Monoton': require('../../../assets/fonts/Monoton-Regular.ttf'), 'RobotoSlab': require('../../../assets/fonts/RobotoSlab.ttf')}
);
if (!fontsLoaded) {
return <AppLoading/>;
} else {
return (
<View style={styles.container}>
<View style={styles.logobox}>
<View style={styles.logo}>
<Text style={styles.tituloText}>
iFarm
</Text>
<Text style={styles.subtituloText}>
AGRICULTOR
</Text>
</View>
</View>
<View style={styles.login}>
<TextInput
placeholder="E-mail"
placeholderTextColor="#787878"
style={styles.input}/>
<TextInput
placeholder="Senha"
placeholderTextColor="#787878"
style={styles.input}/>
<TouchableOpacity
onPress={() => {}}
style={styles.button}>
<Text style={styles.buttonText}>ENTRAR</Text>
</TouchableOpacity>
<View style={styles.opcoes}>
<TouchableOpacity onPress={() => {}}>
<Text style={styles.esqueci}>Esqueci a senha</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => {}}>
<Text style={styles.criar}>Criar nova conta</Text>
</TouchableOpacity>
</View>
</View>
<View style={styles.montanhas}>
<View style={styles.montanha_1}/>
<View style={styles.montanha_3}/>
<View style={styles.sol}/>
<View style={styles.montanha_2}/>
</View>
</View>
);
}
}